【a-blog cms】エントリー内のテーブルユニットにスクロールヒント(ScrollHint)を表示させる方法
テーブルユニットを作成時に標準でScrollHintを適用させる

ScrollHint
a-blog cmsでテーブルユニットを作成時、デフォルトではScrollHintが適用されません。
そこでテーブルユニットを作成した場合に自動でScrollHintが適用される方法をメモがてら紹介します。
【追記2019.4.20】a-blog cms 2.10.8 でScroll Hint が導入されました
a-blog cms 2.10.8(Released on 2019/04/15)よりScroll Hint が導入され、組み込みJSに追加されました。
これにより、a-blog cmsで構築されたウェブサイトでは非常に容易にScroll Hint を利用できるようになりました。
利用方法は公式デベロッパーサイトをご覧ください。
↑【追記2019.4.20】ここまで↑
実装方法
“ スマートフォンなどでサイトを閲覧する際にテーブルなど横に長いコンテンツが、ビューポートを飛び出してしまっていることがありませんか?そういったコンテンツは横にスクロールできるようにCSSで調整しているケースもありますが ── ”
まずは↑上記ページのある通り、
・githubからScrollHintのダウンロード
・scroll-hint.cssとscroll-hint.jsを任意の場所に設置
・JavaScriptとCSSの読み込み
・JavaScriptの記述
を行います。
(↓以下詳細)
cssファイルとjsファイルの読み込み・JavaScriptの記述
ダウンロードしたcssファイルとjsファイルを読み込みます。
<link rel="stylesheet" href="任意の箇所/scroll-hint.css">
<script src="任意の箇所/scroll-hint.js"></script>JavaScriptの記述
これも記述しないと表示されません。
(※下に今回記述するコードをまとめてます。)
<script>
window.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.js-scrollable');
});
</script>jQueryの記述
ここまでのセッティングができたら、あとはjQueryでクラスを追加する記述をするだけです。
作成したエントリーの中のテーブルを囲むdivにjs-scrollableというクラスが追加されるようにします。
※jQueryはa-blog cmsに標準で読み込まれているので、読み込む必要はありません。
<script>
$(".entry-body .column-table- .entry-container").addClass("js-scrollable");
</script>コードまとめ
↑上記までのコードをまとめると以下のようになります。
<header></header>などに記述してください。
うまく動かない場合は、JavaScriptをボディタグ終了直前(ここ</body>)に記述してみましょう。
また、オプション設定も可能になっているので公式ページを参考にしてみてください。
<!-- cssファイルの読み込み -->
<link rel="stylesheet" href="任意の箇所/scroll-hint.css">
<!-- .js-scrollableクラスの追加 -->
<script>
$(".entry-body .column-table- .entry-container").addClass("js-scrollable");
</script>
<!-- jsファイルの読み込み -->
<script src="任意の箇所/scroll-hint.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.js-scrollable');
});
</script>完成
エントリーの作成〜スクロールヒントの表示
あとはエントリーを作成〜テーブルユニットでコンテンツを作成するだけです。
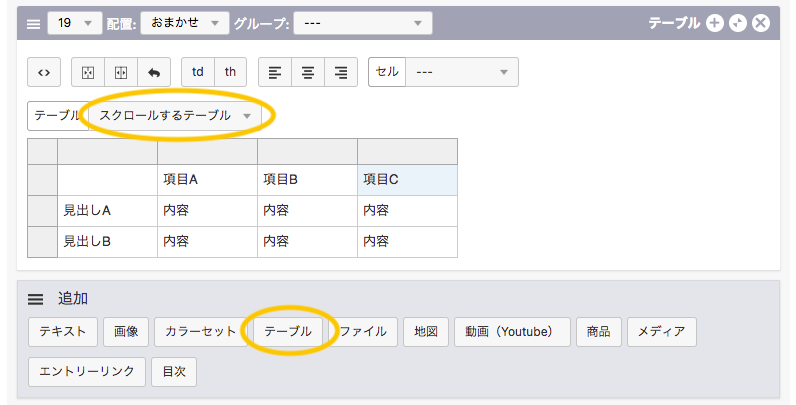
注意点はテーブルユニットを作成した際に『スクロールするテーブル』を選択すること。
あとはエントリーの作成後、スマホなどで見た際にスクロールヒントが表示されます。

エントリー作成画面のテーブルユニット
作成されたテーブルの表示サンプル
↓以下がScrollHintが適用されたテーブルユニットの表示サンプルです。
スマホなどではスクロール可能を示すガイドが表示されています。
| 項目A | 項目B | 項目C | 項目D | |
| 見出しA | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
| 見出しB | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
────────────
ScrollHintのリリース以降、ScrollHintなしではテーブルを使うのが不安になってしまいました。
ScrollHintは非常に便利 & UXの向上に大いに貢献するツールとしてオススメです。
*****
ちなみに当サイトでは以下の記事でScrollHintが使われています。
・iPad Pro(第2世代)と比較してみての感想
・絵を描く仕事が多いデザイナーがiPad Pro(2018)をどのように使っているか
・Procreateについて
・バージョンアップしてさらに使いやすくなったProcreate
など
別の実装方法
尚、以下の記事(2018年 a-blog cms 春合宿のハンズオン記事)の方法でも実装可能のようです。
(この記事を書いた後に気づいた…。)
お好みの方法で実装をお試しください。
“ 先日弊社で新しいOSS(ScrollHint)を公開しました。このJavaScriptを使うと下のデモようにコンテンツが表示エリアをはみ出した時に、そのコンテンツに対してスクロール可能領域にボックスシャドウをかけ、さらにコンテンツが表示エリアに入った瞬間にスクロールを促すためのアイコンが表示されます。…”