【a-blog cms】CMSの簡易版管理ページ『管理・運用ダッシュボード』を作った話
クライアントさん用にウェブサイト(CMS)の管理ページを作成
突然ですが、a-blog cms*で構築されているウェブサイトの簡易版管理ページを作りました。
a-blog cmsとは
個人用のブログからお店・企業向けのウェブサイトまで何でも作れて、いま導入が増えてきている日本製のCMS(コンテンツマネジメントシステム)。
便利すぎてウェブ制作者も利用者も笑顔。
あなたが普段チェックしているサイトもa-blog cmsでできているかも!
詳しく書くと長くなるのですが、簡単にまとめると以下のような経緯からでした。
- 日々の業務でウェブ制作〜運用サポートを行なっている。
- クライアントさんの中にはウェブにあまり詳しくない、CMS操作に不慣れな方が少なくない。というかけっこういる。
- 事故が怖いので管理ページはあまり触らずに利用してもらっている。(エントリーページから『編集』や『作成』など)
- ↑そうすると不便だったりする。
- なんとかしたい感。
- CMSの管理ページはカスタマイズできる! そう、a-blog cmsならね。
- 管理ページを見やすく & 使いやすくしてみよう!
- どうカスタマイズしよう、、、
- ハッ!……というか、管理ページ(簡易版)作っちゃえばいいのでは!? どうせなら運用サポートも兼ねたものにしよう!
- 簡易版管理ページ + 運用サポート機能 =『管理・運用ダッシュボード』!
- 『管理・運用ダッシュボード』の企画〜制作へ
というわけで、CMS操作に不慣れな方向けの
簡易版管理ページ + 運用サポート機能 =『管理・運用ダッシュボード』
を作成しました。
※注1)もちろんクライアントに許可をいただいた上での実装です。
※注2)公式の管理ページが使いにくいわけではありません。
【注】a-blog cmsを知らない or 使ったことがない方へ、この記事で伝えたいこと。
以下より自作の『管理・運用ダッシュボード』について解説していますが、a-blog cmsを知らない方には意味不明な内容になっていると思われます。
この記事で伝えたいポイントは、
・案件や環境などに応じて、サイトのあらゆる箇所をカスタマイズ自由
・基本機能は初めからa-blog cmsに備わっており、プラグインなどの追加機能拡張は必要ない
・a-blog cmsはカスタマイズが容易で、コンテンツのみならず管理ページも柔軟にカスタマイズできる
・カスタマイズにおいて、難しい技術を必要としない
ということです。
とりあえず考えた理想の管理・運用ダッシュボード案
- 見やすい & わかりやすい
- よく使う項目に簡単にアクセスできる
- よく使うエントリーの一覧が見られ、編集や作成にアクセスしやすい
- 簡易版だが、日々の運用で使用する最小限度の機能は備え、便利に使える
- 管理ページにアクセスしながら、運用についての意識を高められる
- 運用者がアクションを起こしやすい
- 運用サポートミーティングにも使える
- 魔改造しない範囲での実装
・・・・・
毎日使いやすく、運用意識を高めるダッシュボード
デザイン〜実装
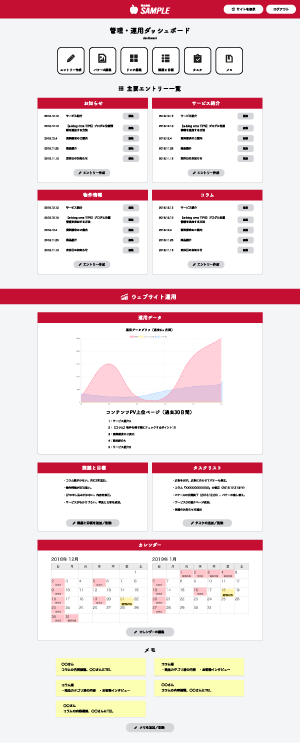
上記の案を元にデザインを起こし、実装してみました。
実装の内容と工夫した点
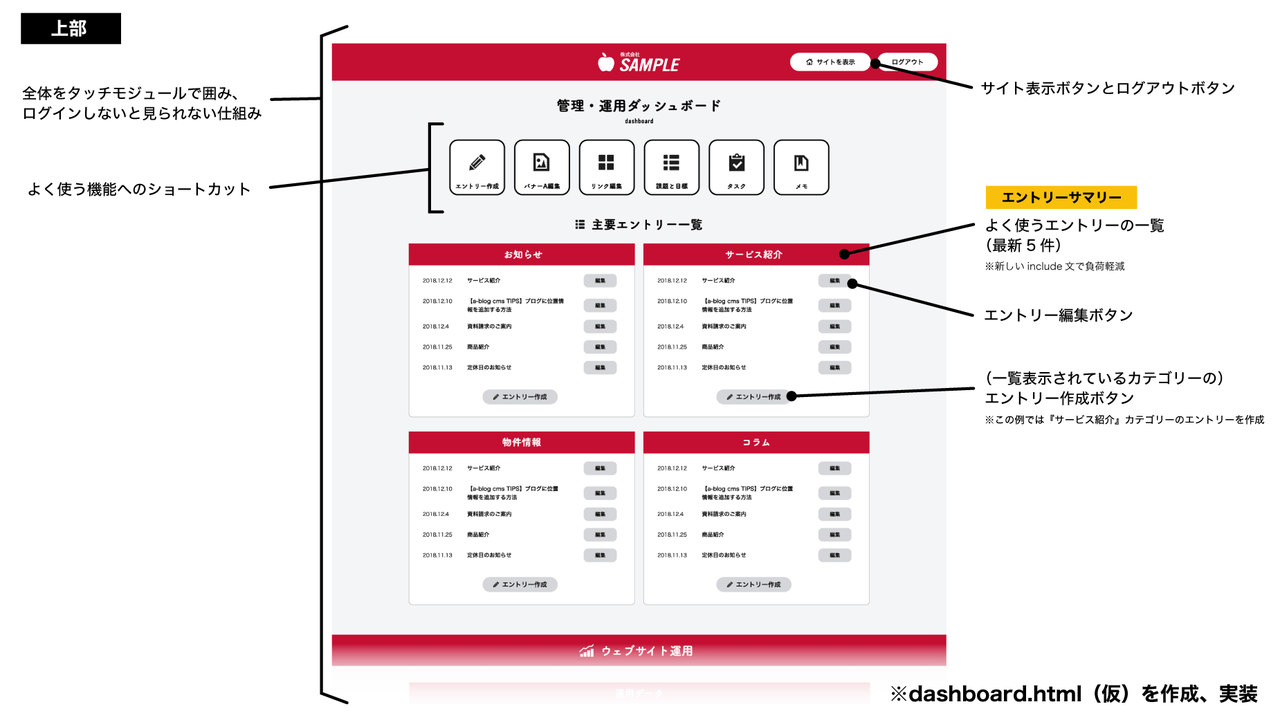
- わかりやすく、シンプルなUI
- 頻繁に使う機能へのショートカットボタンを配置
- ログインしていないと見れない(タッチモジュール)
- ログインせずにアクセスすると『ログインしてください』とでる
- エントリー一覧(エントリーサマリー)とエントリー編集ボタン・作成ボタン(そのカテゴリの作成に飛ぶ)を一緒に配置
- 運用に関するアナリティクスの簡単なデータの確認ができる
- 運用を補助する『タスク』と『課題・目標』『メモ』を配置
- MTGやタスク確認用にカレンダーの設置
- 検索ロボット避けの対策
・・・・・
実装について
ショートカットとエントリー一覧
タッチモジュールで非ログイン時は利用不可
・ログインしていないと見れない(タッチモジュール)
・ログインせずにアクセスすると『ログインしてください』とでる
タッチモジュールを使用し、以下のようなコードを基本に実装しました。
※装飾などのパーツは省いてあります。
<!-- BEGIN_MODULE Touch_Unlogin -->
<a href="ホームURL/login">ログインしてください</a>
<!-- END_MODULE Touch_Unlogin -->
<!-- BEGIN_MODULE Touch_Login -->
管理・運用ダッシュボードの内容
<!-- END_MODULE Touch_Login -->ログイン時のパネル(action.html)
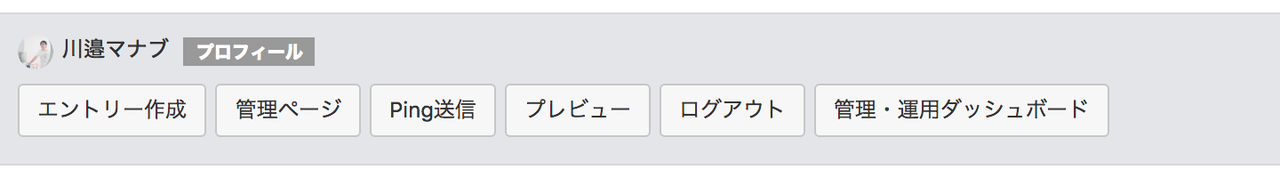
ログイン時に表示されるパネルに『管理・運用ダッシュボード』へのアクセスボタンを追加。
・あらかじめ管理・運用ダッシュボードのURLをブックマークしてもらう
・ログイン時のパネルにアクセスボタン追加
ですばやくアクセスできるようにしています。
ショートカット
まずは一番上に頻繁に使う機能へのショートカットを置きました。
『エントリー作成』はカテゴリー指定なしの作成へ飛びます。
(このショートカットの下にあるエントリー一覧にもエントリー作成がありますが、そちらはカテゴリー指定あり)
エントリー一覧・編集ボタン・作成ボタン
・主要なエントリー一覧と編集、エントリー(コンテンツ)作成へのアクセス
エントリーサマリーを使用し、主要なエントリーを一覧表示しています。
あくまで使いやすさとわかりやすさに重点を置いたダッシュボードなので、表示件数は最新5件のみ。古いエントリーは直接ページからアクセスします。
『お知らせ』や『サービス紹介』など、カテゴリータイトルをクリックするとカテゴリーのindex.htmlへ飛びます。
工夫したのは
・エントリータイトルの横に『編集ボタン』を置いて編集へのアクセスを容易にした
(↑普段は管理ページのエントリー > 『編集』 or 該当エントリーページの『編集』から)
・一覧表示されているカテゴリーのエントリー作成ができる
という点です。
<!-- 表示されているエントリーの編集リンク(エントリーサマリーモジュール内&ループ内で使用すること) -->
<!-- BEGIN_MODULE Entry_Summary id="" -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
日付やタイトルなど
↓エントリーサマリー内でこの記述をすればエントリー編集へ飛ぶ
<a href="%{HOME_URL}bid/{bid}/cid/{cid}/eid/{eid}/admin/entry-edit/">編集する</a>
<!-- END entry:loop -->
<!-- END unit:loop -->
<!-- END_MODULE Entry_Summary -->
*****
<!-- 指定カテゴリーのエントリー作成(例:cidが1のエントリーを作成) -->
↓このリンクを踏むとエントリー作成へ飛ぶ
<a href="%{HOME_URL}bid/1/cid/1/admin/entry-edit/">エントリー作成</a>
エントリー一覧:新しいinclude文で運用面での負荷軽減
エントリー一覧の箇所は、以前だとエントリーサマリーモジュールを表示する数に合わせて作成〜設置ごとにコードを記述していました。
しかし、a-blog cmsのバージョンアップによりシンプルで簡潔な記述が可能になり、運用面での管理が非常に楽になりました。
【新しいinclude文による運用負担の軽減と手順】
・inclede元となるhtmlファイルを作成
・読み込む内容のみ記述
・設置先でinclude文にて読み込む(出力時に個別にidを割り振ることで負荷の軽減)
【2018.12.23 記事訂正】
Facebookにてアップルップルの山本一道さんより
***
“運用の負荷軽減にはなりますが、サーバーの負荷軽減には関係がありません。モジュールの数を減らす方が負荷軽減になります。”
***
とのコメントをいただきました。
新しいinclude文の記述によって処理自体は変わらず、運用管理面において有利になるようです。
たしかにコードの量が減り、非常に楽になりました。
<!-- 新しいincludeで負荷の軽減 -->
<!-- include元 -->
<!-- BEGIN_MODULE Entry_Summary id="{{kanri_module_id}}" -->
内容
<!-- END_MODULE Entry_Summary -->
<!-- include先 -->
@include("/kanri_summary.html", {"kanri_module_id": "モジュールid"})
*****
<!-- ctxの利用でモジュールidを作らなくても表示できるサンプル -->
<!-- include元 -->
<!-- BEGIN_MODULE Entry_Summary ctx="{{kanri_module_id}}"-->
内容
<!-- END_MODULE Entry_Summary -->
<!-- include先(カテゴリーID(cid)が2の一覧を出力) -->
@include("/kanri_summary.html", {"kanri_module_id": "/cid/2"})運用サポート欄
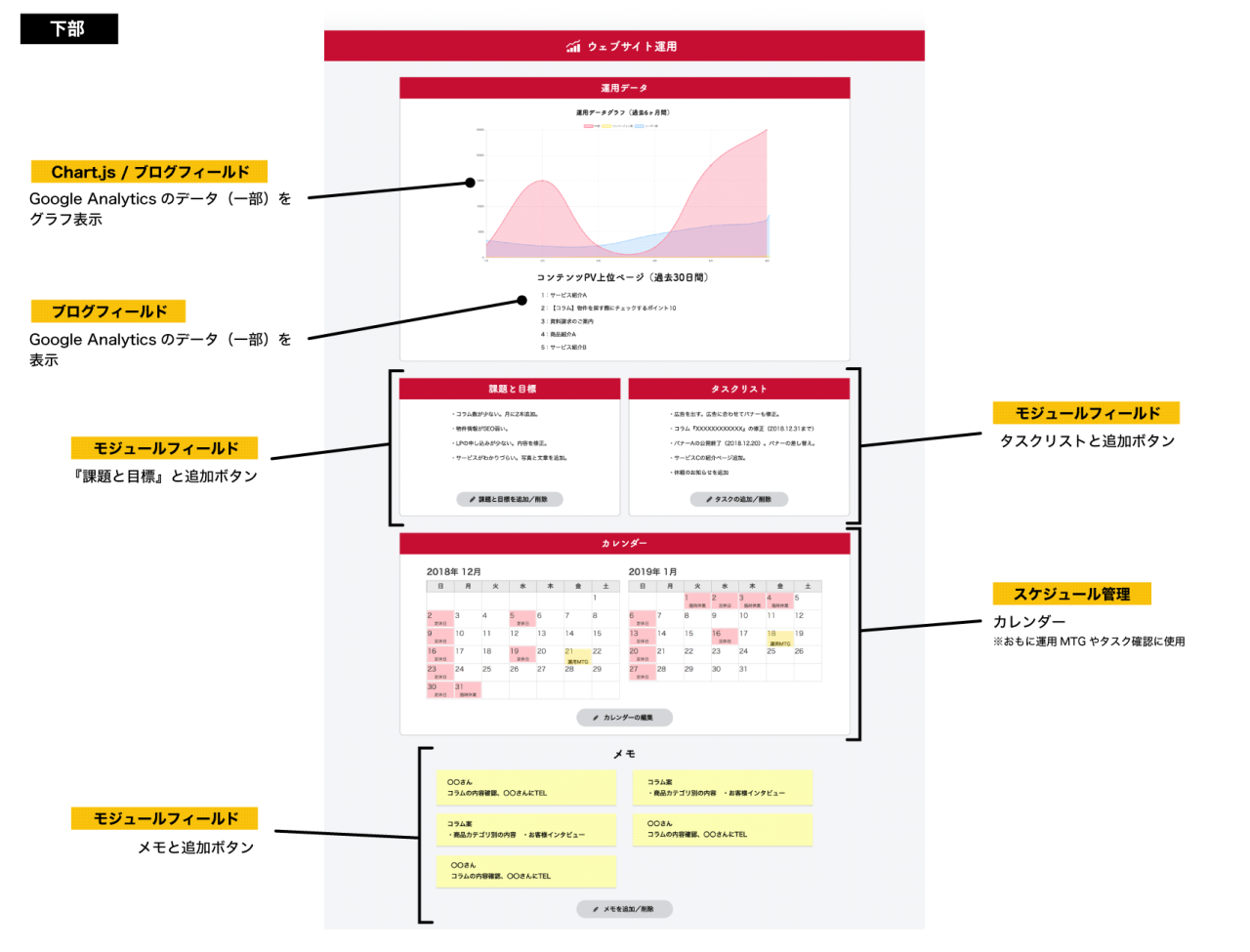
Google Analyticsのデータ(一部)をグラフ表示
Chart.jsを使用してGoogle Analyticsのデータをグラフ表示しています。
合わせて、PV上位ページ5つなど参考にしたい項目も表示。
グラフに表示されるのは参考に必要な数値のみです。
Google Analyticsにアクセスすれば詳細なデータは見られますが、このダッシュボードに来たときに、常にチェックできることによって運用の参考 & 意識を高く持ってもらえるようにしています。
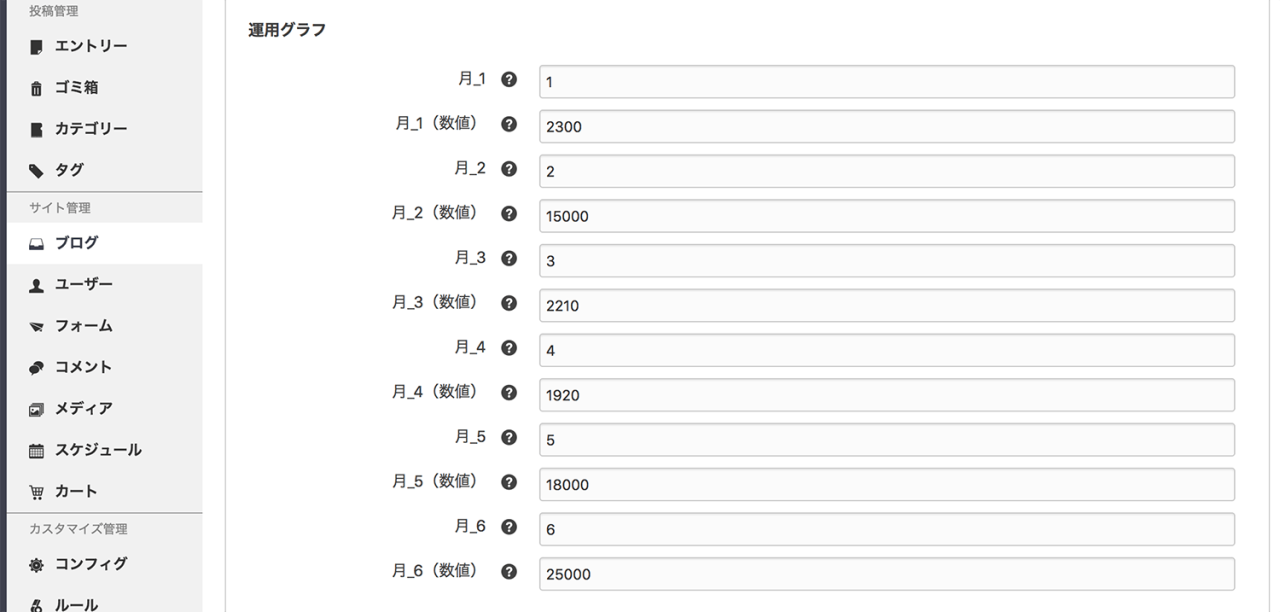
データ数値・PV上位ページはブログのカスタムフィールドから入力できるようにしてあります。
※グラフは過去半年分のデータ/PVが多いページランキングは過去30日分のデータ
※クライアントではなくこちら側で入力。
APIを利用して自動で入力されるようにしようかと思いましたが、あくまで簡易版の管理ページのためシンプルな方法での実装になりました。
(べ、別に実装できないわけじゃなんだからねっ!)
─────────
数値は、
<!-- BEGIN_MODULE Blog_Field -->
<script>
内容
カスタムフィールドの変数({month_1}など)
内容
</script>
<!-- END_MODULE Blog_Field --> とすることで、数値が入る箇所にブログのカスタムフィールドの値を展開〜入力できます。
─────────
【ブログのカスタムフィールド利用方法】
カスタムフィールドメーカーで必要に応じてカスタムフィールドを作成。
入力用ソースを
themes > 設定中のテーマ > admin > blog > fileld.html
に記載。
これで入力欄が完成。
管理ページ > サイト管理・ブログ > カスタム設定
にて入力可能。
kanri.html(仮)やtop.htmlなど、出力したい場所に出力用ソースをペースト(用途に応じて変数を軸にコードを整える)。
これで入力したデータを出力。
<!-- BEGIN_MODULE Blog_Field -->と<!-- END_MODULE Blog_Field -->
でソースを囲まないと出力されないので要注意。
【例】
<!-- BEGIN_MODULE Blog_Field -->
出力用ソース
<!-- END_MODULE Blog_Field -->
↑【グラフサンプル】Chart.js + ブログのカスタムフィールドで作成したグラフ。実際に使用したものと同じ方法でこのブログ内にも実装して表示させています。グラフの上にある四角をクリックで表示変更、グラフの点にマウスカーソルを乗せて数値の表示も可能です。
<!-- Chart.jsのコードサンプル -->
<!-- BEGIN_MODULE Blog_Field -->
<script>
//「月別データ」
var gadata = {
labels: [" {month_1}月", " {month_2}月", " {month_3}月", " {month_4}月", " {month_5}月", " {month_6}月"],
datasets: [{
label: 'PV数',
backgroundColor: "rgba(255,99,132,0.3)",
borderColor: "rgba(255,99,132,0.8)",
data: [{month_1_data}, {month_2_data}, {month_3_data}, {month_4_data}, {month_5_data}, {month_6_data}],
},
{
label: 'コンバージョン数',
backgroundColor: "rgba(255, 233, 65,0.3)",
borderColor: "rgba(255, 233, 65, 0.8)",
data: [{month_1_CVdata}, {month_2_CVdata}, {month_3_CVdata}, {month_4_CVdata}, {month_5_CVdata}, {month_6_CVdata}],
},
{
label: 'ユーザー数',
backgroundColor: "rgba(131, 193, 255, 0.3)",
borderColor: "rgba(131, 193, 255, 0.8)",
data: [{month_1_user}, {month_2_user}, {month_3_user}, {month_4_user}, {month_5_user}, {month_6_CVdata}],
}]
};
//「オプション設定」
var options = {
title: {
display: true,
text: ''
}
};
var canvas = document.getElementById('stage');
var chart = new Chart(canvas, {
type: 'line', //グラフの種類
data: gadata, //表示するデータ
options: options //オプション設定
});
</script>
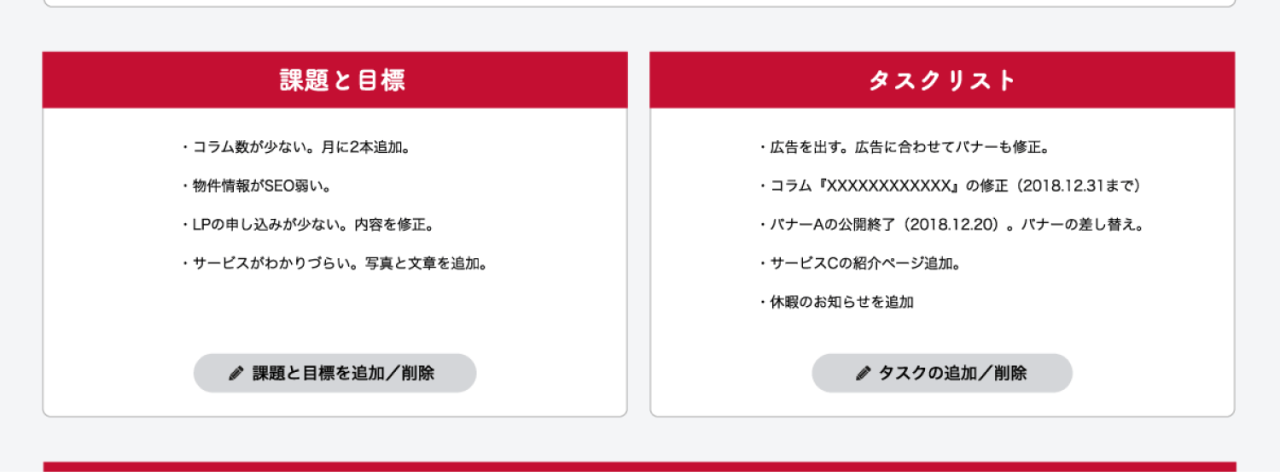
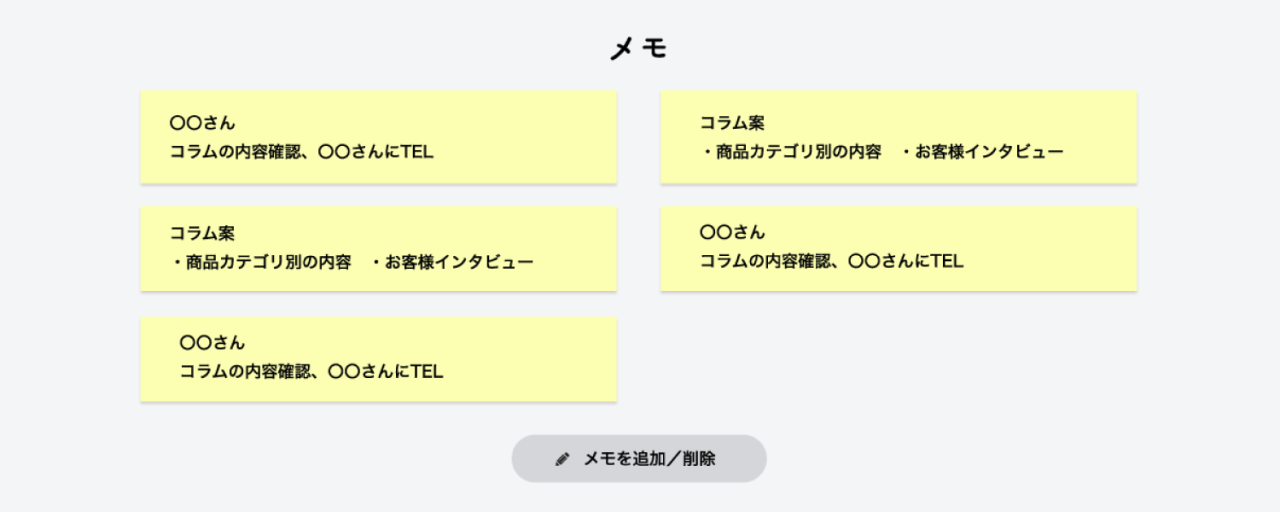
<!-- END_MODULE Blog_Field -->課題と目標・タスクリスト・メモ
ミーティングの際に課題になったポイントやタスクなどを入力できるようにしています。
こちらもモジュールフィールドを使用しています。
※『管理・運用ダッシュボード』カテゴリーを作りエントリー形式での入力も検討しましたが、サイト内検索に引っかかってしまうのではないか?ということでやめました。
─────────
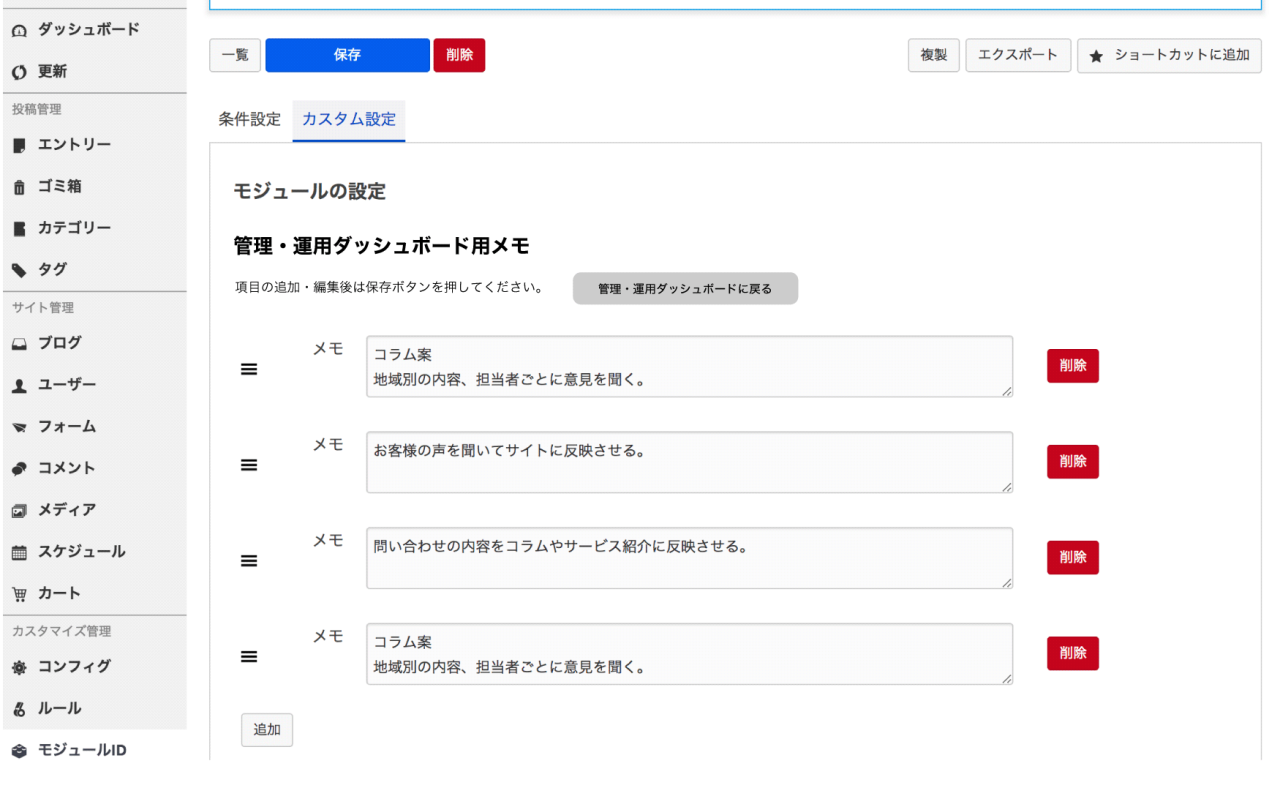
【モジュールフィールド利用方法】
カスタムフィールドメーカーで必要に応じてカスタムフィールドを作成。
入力用ソースを
themes > 設定中のテーマ > admin > module > fileld.html
に記載。
これで入力欄が完成。
管理ページ > モジュールIDを作成 > 『モジュールフィールド』を作成(IDを忘れずに)
でモジュールフィールドモジュール(脳内が混乱する名前)を作成。
kanri.html(仮)など出力したい場所に出力用ソースをペースト(用途に応じて変数を軸にコードを整える)。
これで入力したデータを出力。
<!-- BEGIN_MODULE Module_Field id="hoge" -->と<!-- END_MODULE Module_Field --> でソースを囲まないときちんと出力されないので要注意。
【例】
<!-- BEGIN_MODULE Module_Field id="ここに作ったモジュールのIDを入れる" -->
出力用ソース
<!-- END_MODULE Module_Field -->
管理ページ > カスタマイズ管理・モジュールID > 作ったモジュールの『設定』 > カスタム設定
にて入力可能。
ちょっと遠いので『追加・編集』ボタンを作り、リンク先を入力ページに指定しておくと便利。
【例】
<a href="ホームURL/bid/1/admin/module_edit/?mid=99&edit=update#acms_box3">追加・編集はこちら</a>
カレンダー
『管理・運用ダッシュボード』用スケジュールセットを作成し、スケジュールモジュールを使用して表示。
ミーティングの予定やその他イベントなどを設定してチェックできるようにしています。
・・・・・
『管理・運用ダッシュボード』の実装後
実装後はクライアントさんに活用してもらい、喜んでもらえています。
クライアントさんだけではなく、こちら(運用をサポートする側)も明確な目標や改善ポイントを意識できて、非常に役に立っています。
あまり大きな規模のサイトになってくると、この『管理・運用ダッシュボード』では力不足になってくるため、実装・活用できないケースもありそうですが、小〜中規模でのサイト運営においては(特にウェブに詳しくない方が担当させる場合は)けっこう使えるカスタマイズなのではないかと考えています。
今後は利用しながら、より便利に使えるように随時改善していく予定です。
──────────────
上にも書きましたが、a-blog cmsのカスタマイズの自由さ・柔軟さに改めて関心させられました。
アイディア次第でいろんな実装が可能で、ゲーム感覚に近いワクワク感というか構築の楽しさがあります。
カスタマイズやウェブサイト構築・運用の参考になれば幸いです。
※当エントリーはa-blog cms Advent Calendar 2018・23日目の記事として作成されました。