a-blog cms ビルトインモジュール・スニペット集 その1

デベロッパーサイトのビルトインモジュールページにあるもの or ログイン時の『command + K』などで表示されるデフォルトのスニペットを使用すると手直しで調整が必要になることが多いため、なるべく修正しなくてもいいようなスニペットを作成しました。
cssにはオリジナルの要素を入れておらず a-blog cms 純正のフレームワークのみを使用しているので、以下のコードをそのまま貼るだけで機能します。
idの箇所が空欄になっているので、モジュールIDを入力してください。
エントリーサマリー
エントリーサマリー(デフォルト)
デベロッパーサイトのビルトインモジュールページにあるもの or ログイン時の『command + K』などで表示されるデフォルトのスニペットを貼ると下のような表示になります。
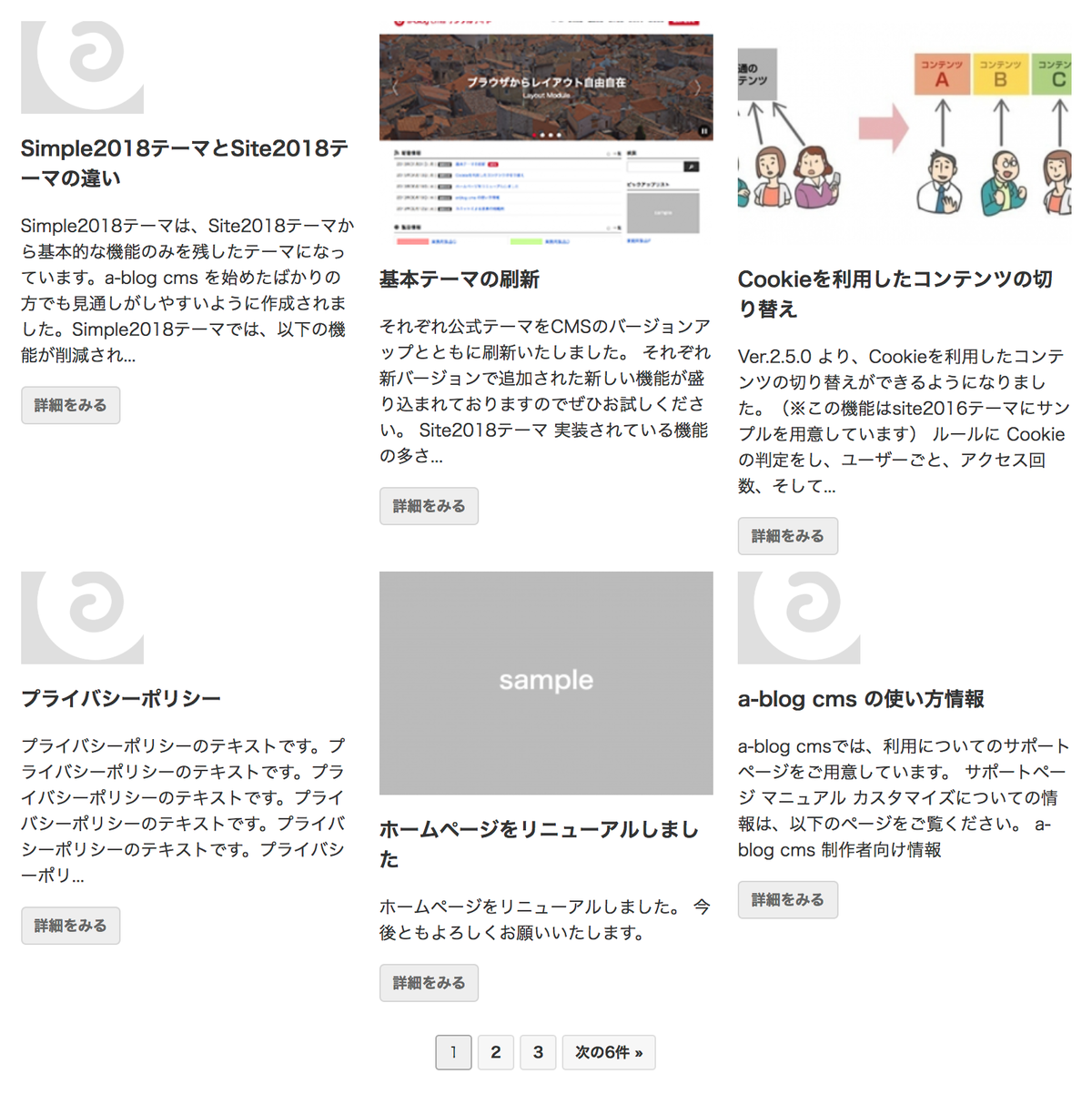
カスタマイズ版エントリーサマリー1
3カラム / タイトルにリンク入り
<!-- BEGIN_MODULE Entry_Summary id="" -->
<div class="acms-margin-bottom-medium">
@include("/admin/module/setting.html")
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<div class="acms-grid">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<div class="acms-col-md-4 js-autoheight-r">
<div class="">
<!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}[resizeImg(300,200)]" alt="{alt}" width="" height="" class="acms-img-responsive"><!-- END image:veil --><!-- BEGIN noimage --><img src="/images/default/noimage.gif" alt="" width="{noImgX}" class="acms-img-responsive">
<!-- END noimage -->
</div>
<div class="">
<h3><a href="{url}" class="">{title}</a></h3>
<p>{summary}</p>
<p><a href="{url}" class="acms-btn-flat">詳細をみる</a></p>
</div>
</div>
<!-- END entry:loop -->
<!-- END unit:loop -->
</div>
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink --><li><a href="{url}" class="acms-btn-flat">« 前の{backNum}件</a></li><!-- END backLink -->
<!-- BEGIN page:loop --><li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}" class="acms-btn-flat"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li><span>...</span></li><li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="{url}" class="acms-btn-flat">次の{forwardNum}件 »</a></li><!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</div>
<!-- END_MODULE Entry_Summary -->カスタマイズ版エントリーサマリー2
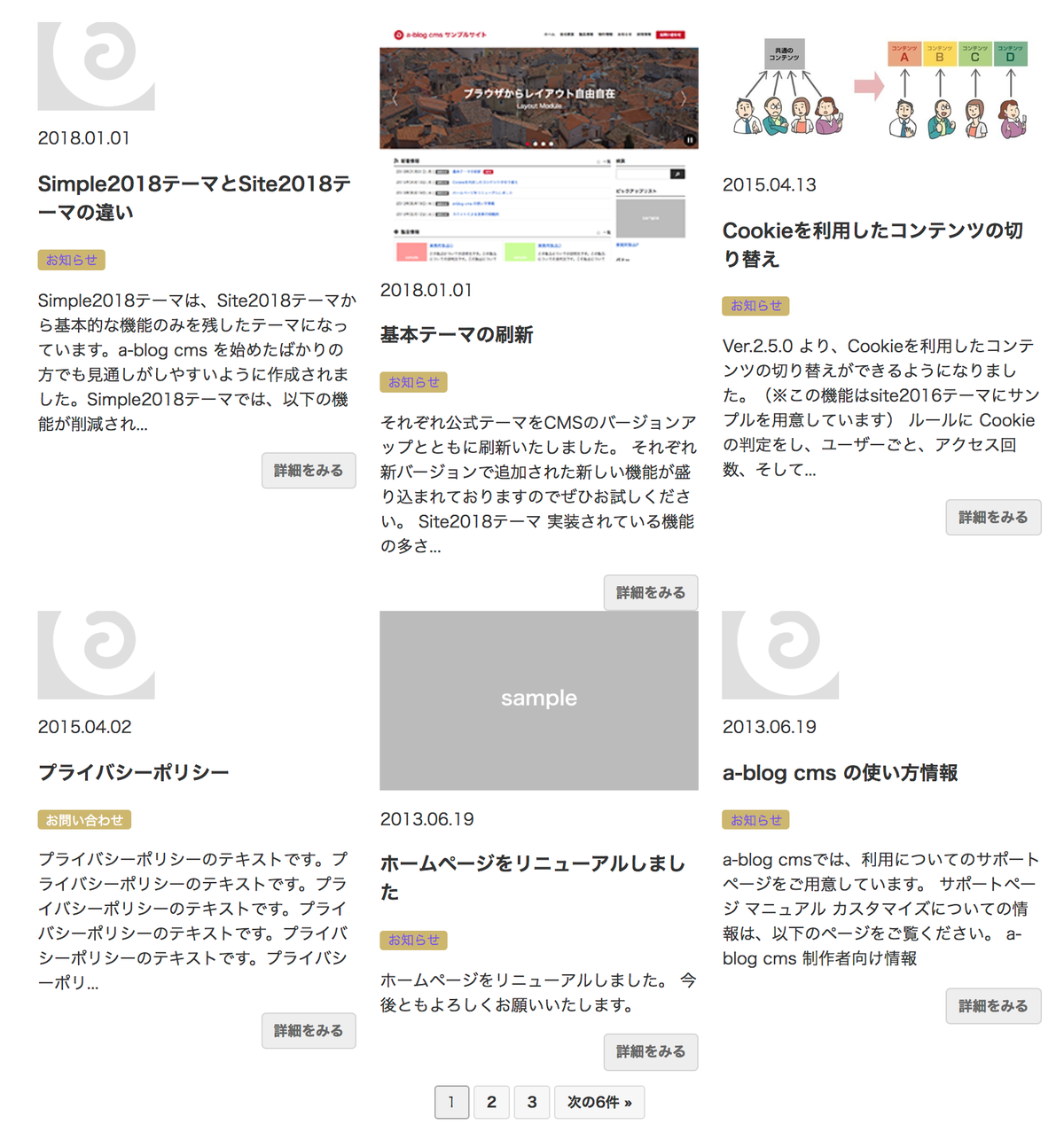
3カラム / タイトル(リンクあり)・日付・カテゴリー(カテゴリー一覧へのリンクあり)入り
<!-- BEGIN_MODULE Entry_Summary id="" -->
<div class="acms-margin-bottom-medium">
@include("/admin/module/setting.html")
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<div class="acms-grid">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<div class="acms-col-md-4 js-autoheight-r">
<div class="">
<!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}" alt="{alt}" width="" height="" class="acms-img-responsive">
<!-- END image:veil -->
<!-- BEGIN noimage -->
<img src="/images/default/noimage.gif" alt="" width="{noImgX}" class="acms-img-responsive">
<!-- END noimage -->
</div>
<div class="">
<p><time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}.{date#m}.{date#d}</time></p>
<h3><a href="{url}" class="">{title}</a></h3>
<p><a href="{categoryUrl}" class="acms-label acms-label-warning">{categoryName}</a></p>
<p>{summary}</p>
<p><a href="{url}" class="acms-btn-flat acms-float-right">詳細をみる</a></p>
</div>
</div>
<!-- END entry:loop -->
<!-- END unit:loop -->
</div>
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink -->
<li>
<a href="{url}" class="acms-btn-flat">« 前の{backNum}件</a>
</li>
<!-- END backLink -->
<!-- BEGIN page:loop -->
<li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}" class="acms-btn-flat"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li>
<!-- END page:loop -->
<!-- BEGIN lastPage:veil -->
<li><span>...</span></li>
<li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li>
<!-- END lastPage:veil -->
<!-- BEGIN forwardLink -->
<li><a href="{url}" class="acms-btn-flat">次の{forwardNum}件 »</a></li>
<!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</div>
<!-- END_MODULE Entry_Summary -->カスタマイズ版エントリーサマリー3
1カラム / 横レイアウト / タイトル(リンクあり)・日付・カテゴリー(カテゴリー一覧へのリンクあり)入り
<!-- BEGIN_MODULE Entry_Summary id="" -->
<div class="acms-margin-bottom-medium">
@include("/admin/module/setting.html")
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<div class="acms-grid">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<div class="acms-col-md-12 js-autoheight-r">
<div class="acms-col-md-3">
<!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}[resizeImg(300,200)]" alt="{alt}" width="" height="" class="acms-img-responsive"><!-- END image:veil --><!-- BEGIN noimage --><img src="/images/default/noimage.gif" alt="" width="{noImgX}" class="acms-img-responsive">
<!-- END noimage -->
</div>
<div class="acms-col-md-9">
<p><time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}.{date#m}.{date#d}</time> <a href="{categoryUrl}" class="acms-label acms-label-warning">{categoryName}</a></p>
<h3><a href="{url}" class="">{title}</a></h3>
<p>{summary}</p>
<p><a href="{url}" class="acms-btn-flat">詳細をみる</a></p>
</div>
</div>
<!-- END entry:loop -->
<!-- END unit:loop -->
</div>
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink --><li><a href="{url}" class="acms-btn-flat">« 前の{backNum}件</a></li><!-- END backLink -->
<!-- BEGIN page:loop --><li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}" class="acms-btn-flat"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li><span>...</span></li><li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="{url}" class="acms-btn-flat">次の{forwardNum}件 »</a></li><!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</div>
<!-- END_MODULE Entry_Summary -->カスタマイズ版エントリーサマリー4
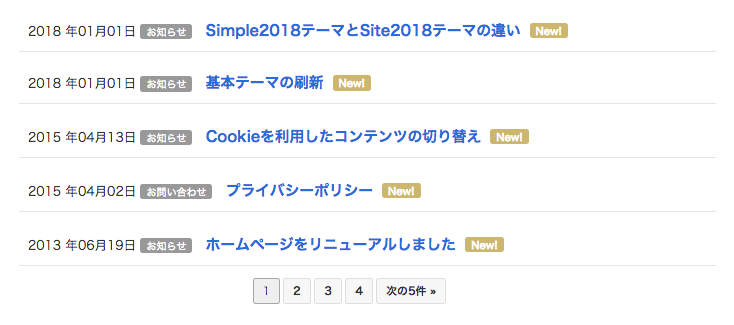
1カラム / リスト表示 / タイトルのみ(画像・本文なし) / 日付・カテゴリ・NEW あり

サンプル画像
<!-- BEGIN_MODULE Entry_Summary id="" -->
<div class="acms-margin-bottom-medium">
@include("/admin/module/setting.html")
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<div class="">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<div class="">
<ul class="">
<li class="acms-list-group-item"> <time datetime="{date#Y}-{date#m}-{date#d}">{date#Y} 年{date#m}月{date#d}日</time> <a href="{categoryUrl}" class="acms-label acms-label-default">{categoryName}</a>
<h3 class="acms-inline"><a href="{url}" class="acms-list-group-title-link">{title}</a><!-- BEGIN new --><span class="acms-label acms-label-warning">NEW</span><!-- END new --></h3>
</li>
</ul>
</div>
<!-- END entry:loop -->
<!-- END unit:loop -->
</div>
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink -->
<li><a href="{url}" class="acms-btn-flat">« 前の{backNum}件</a></li>
<!-- END backLink -->
<!-- BEGIN page:loop -->
<li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}" class="acms-btn-flat"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li>
<!-- END page:loop -->
<!-- BEGIN lastPage:veil -->
<li><span>...</span></li>
<li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li>
<!-- END lastPage:veil -->
<!-- BEGIN forwardLink -->
<li><a href="{url}" class="acms-btn-flat">次の{forwardNum}件 »</a></li>
<!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</div>
<!-- END_MODULE Entry_Summary -->エントリーリスト
エントリーリスト(デフォルト)
デフォルトのスニペットを貼ると下のような表示になります。

カスタマイズ版エントリーリスト1
日付入り

サンプル画像
<!-- BEGIN_MODULE Entry_List id="" -->
<div class="">
<!--#include file="/admin/module/setting.html"-->
<ul class="acms-list-nostyle acms-list-group">
<!-- BEGIN entry:loop -->
<li class="acms-list-group-item"><time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time> <a href="{url}" class="acms-inline">{title}</a></li>
<!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_List -->