【Procreate】iPad Proで描いたイラストをベクターデータにする方法(クリスタ・その他イラストアプリもOK)
【iPad Proで描いた手描きイラスト|Procreateなど】イラストのベクターデータ化
***はじめに
Procreateでの方法・手順を紹介していますが、Photoshopでもクリップスタジオでも、とにかくピクセルデータのイラストなら何でもOKです。
イラストをベクターデータ化する方法を紹介します。
(Procreateを頻繁に使用するという理由もあり)ひとまず今回はProcreateで描いたイラストを元に解説していきます。
ベクター系のドローイングソフトを使えばいいのでは?、と思われるかもしれませんが、
・Procreateなどの描きやすい(描き慣れた)ソフトを使いたい
・ベクター系ドローソフトに慣れていない
・イラスト系アプリの描き味が好き
と、とにかく慣れたアプリで描いたピクセルデータ(ラスターデータ)のイラストをキレイにベクターデータ化できれば問題無し(むしろ最高!)というわけです。
ベクターデータ化のメリット
- (まずは何と言っても無劣化・拡大しても荒れない安心感)
- 拡大しても画像が荒れないため、どんなサイズにでも引き伸ばせる
- 名刺、看板、ポスター、その他オリジナルグッズなど、様々な出力に対応できる(ベクターデータじゃないと対応できない出力物もある)
- svgで書き出せるので、svgアニメーションなどウェブでのさまざまな表現にも利用できる
・・・・・
ベクターデータ化の大まかな流れ(手順)
- イラストを描く
- イラストをイラストレーター(Adobe illustrator)で開く
- イラストを『トレース』
- ベクター化
- カラーリングなどの調整
- 完成
・・・・・
作業開始
まずはProcreateなどでイラストを描く
イラストをベクター化したい場合は白黒で描くことをオススメします。
フルカラーで描いたイラストのベクターデータ化は
・データが複雑になりすぎる
・きれいにベクター化できない(無理がある)
・データが重くなる
という理由であまりオススメできません。
まずは白黒で描き、Adobe illustratorでカラー化するとキレイに仕上がります。
Adobe illustratorでイラストの読み込み
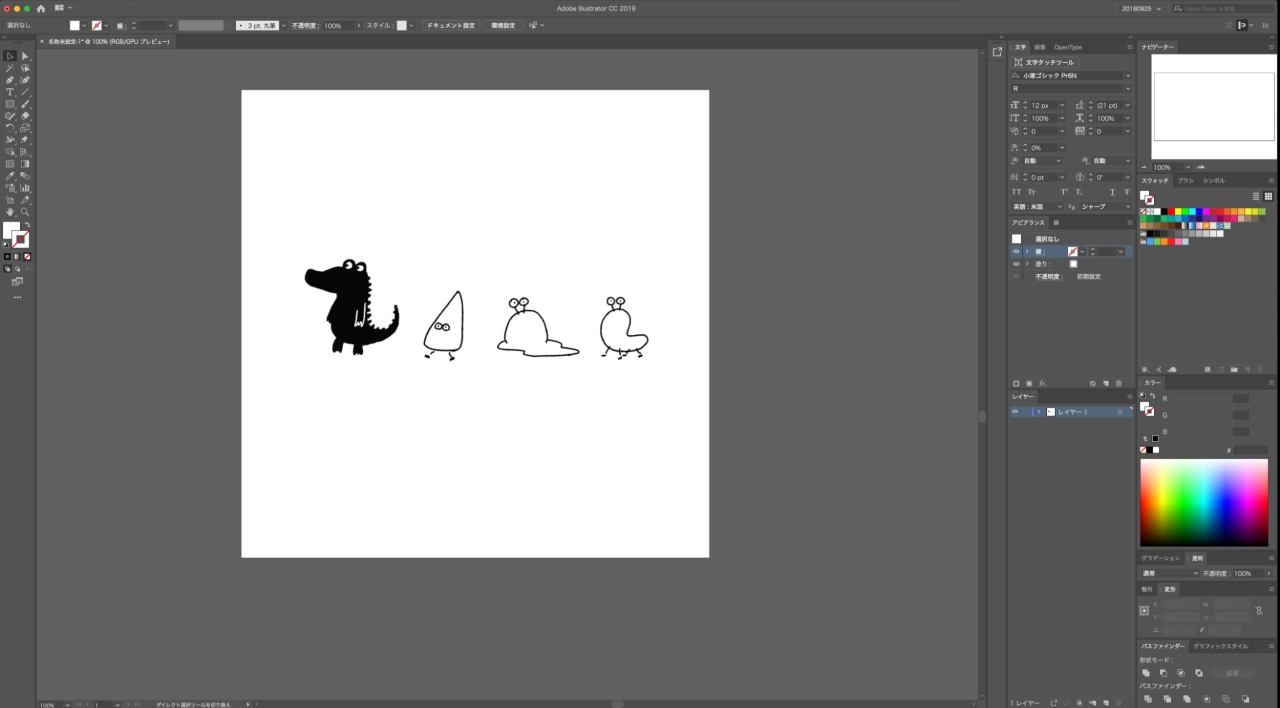
イラストをパソコンに送り、Adobe illustratorで開きます。
(または既に作成済みのデータ上で画像を開くかドラッグ&ドロップで読み込みます)
Procreateから書き出す際のファイル形式は、jpg、psd、png、tiffなど、Adobe illustratorで読み込めればなんでもOKです。
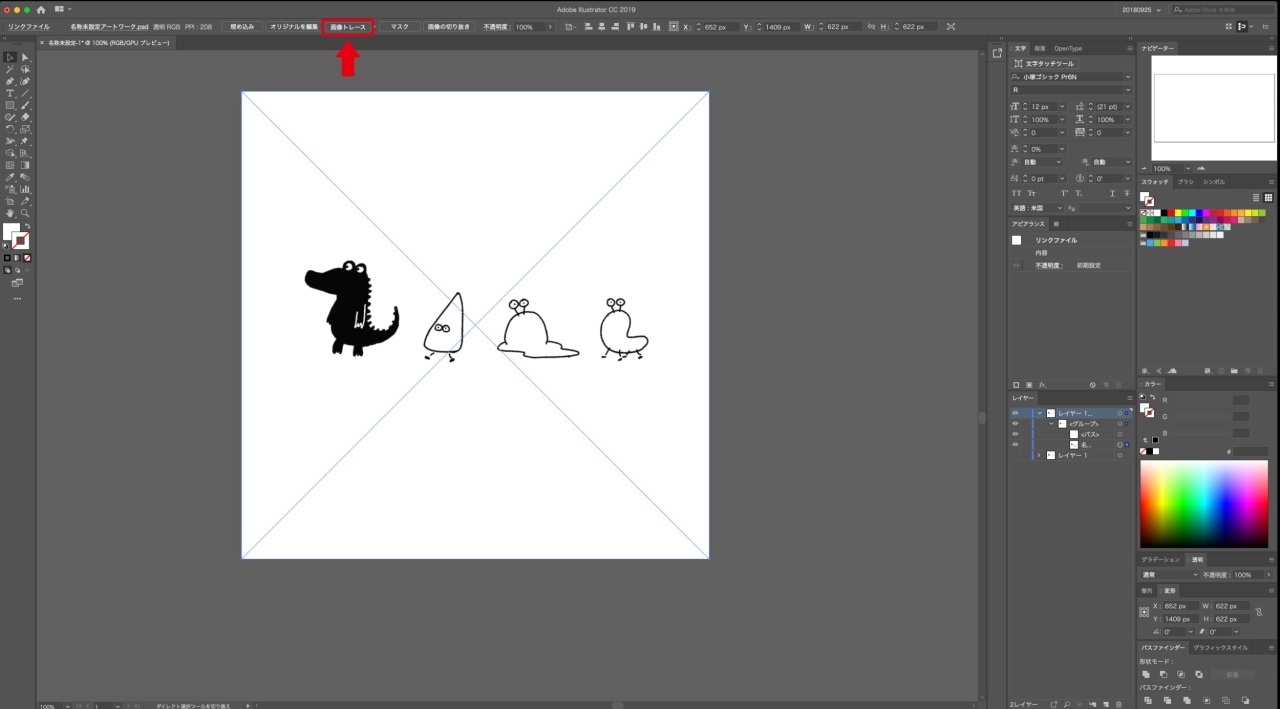
『画像トレース』
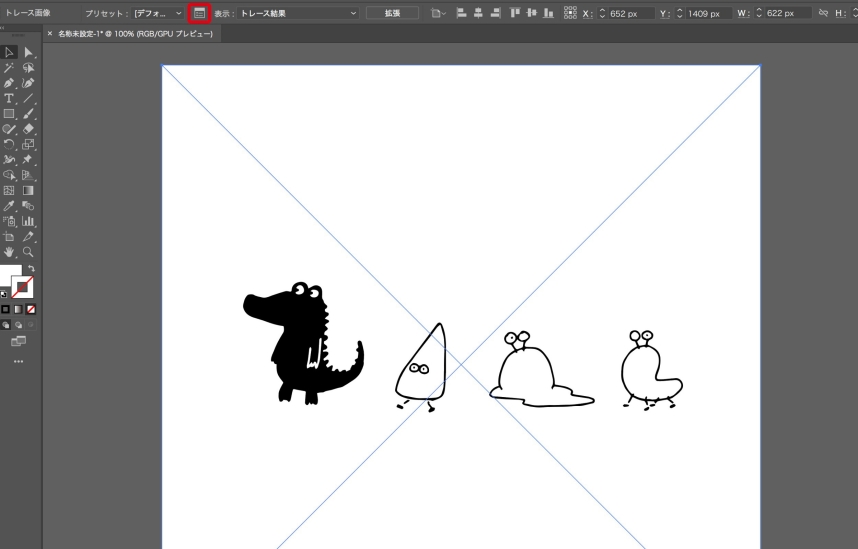
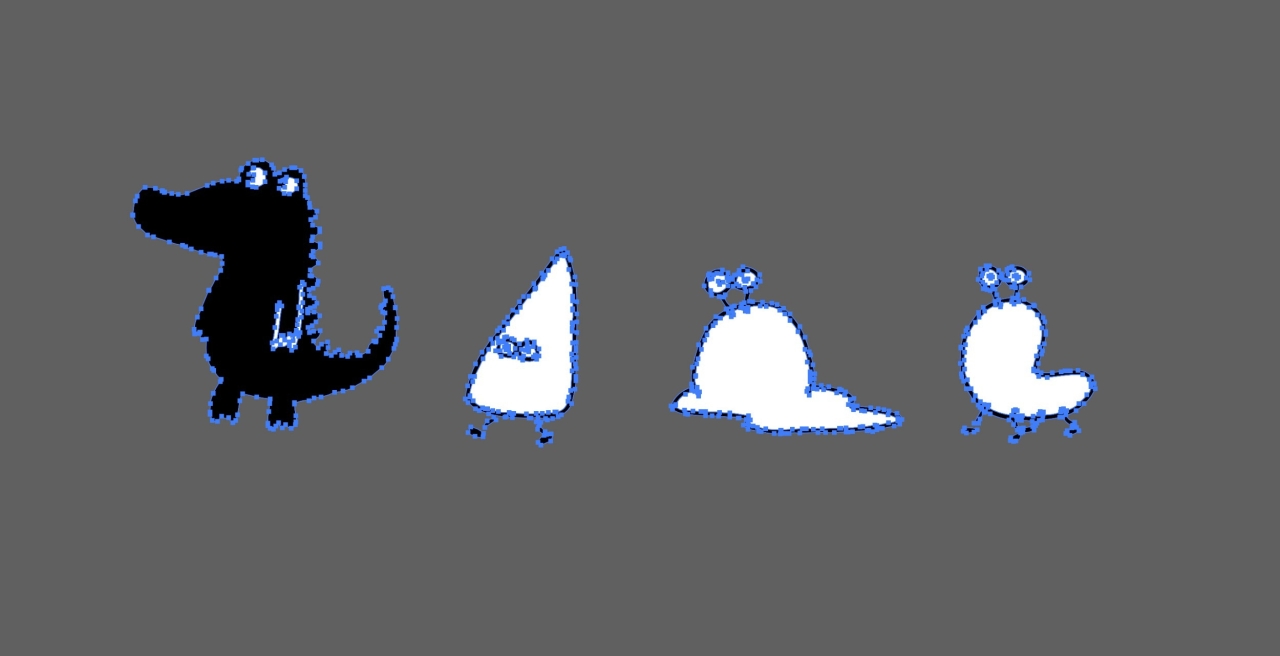
画像を選択して『画像トレース』を実行します。
すると画像がザックリとトレースされます(ベクターデータの一歩手前の段階)。
最初にトレースされた状態では精度が低いため、画像トレースの詳細設定を行い、もともとのイラストに近い形でベクターデータに変換します。
『画像トレース』の詳細設定
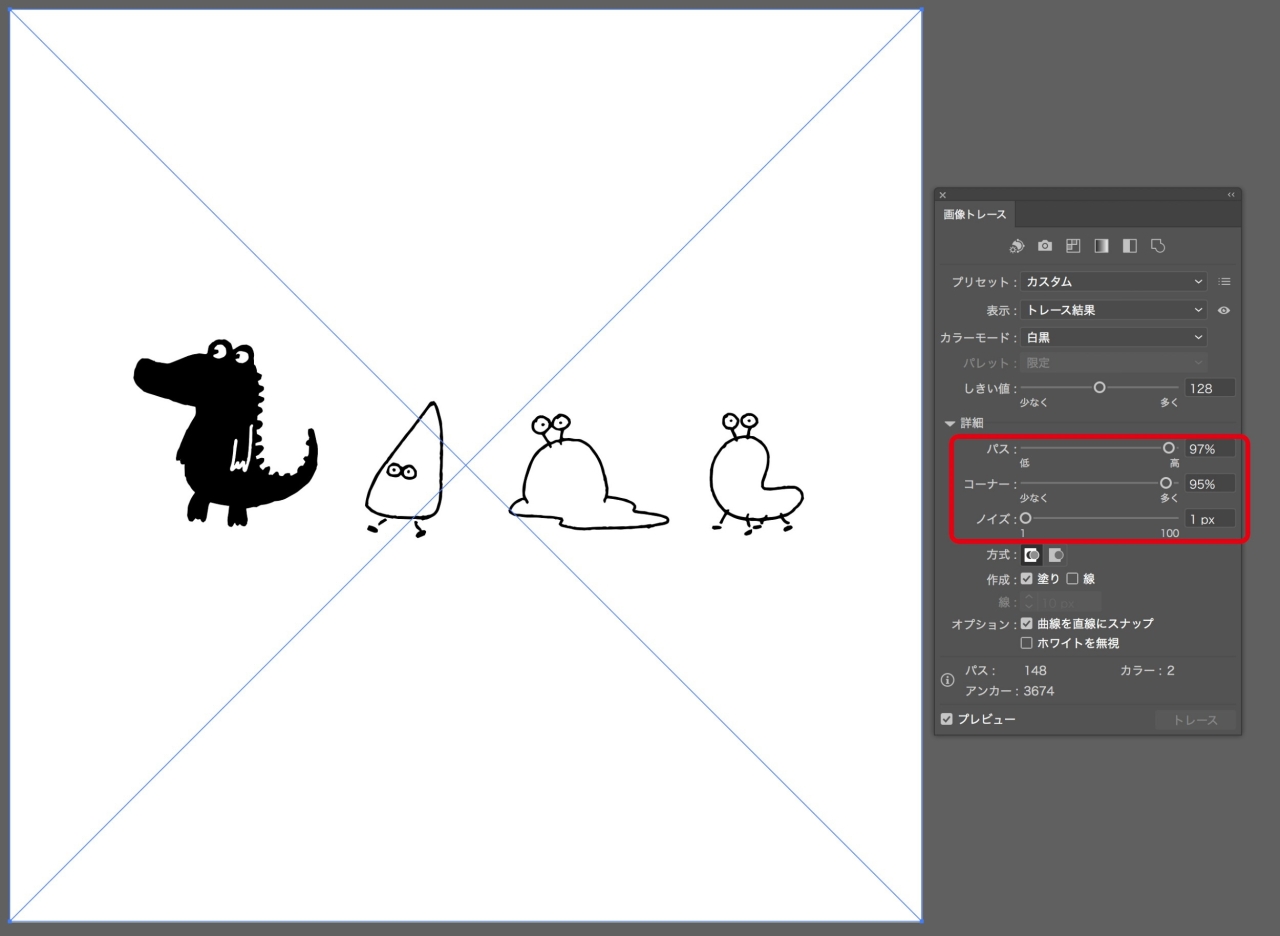
『画像トレース』の詳細設定をします。
オススメは
・カラーではなく白黒モード(階調が増えるほど精度が下がるため)
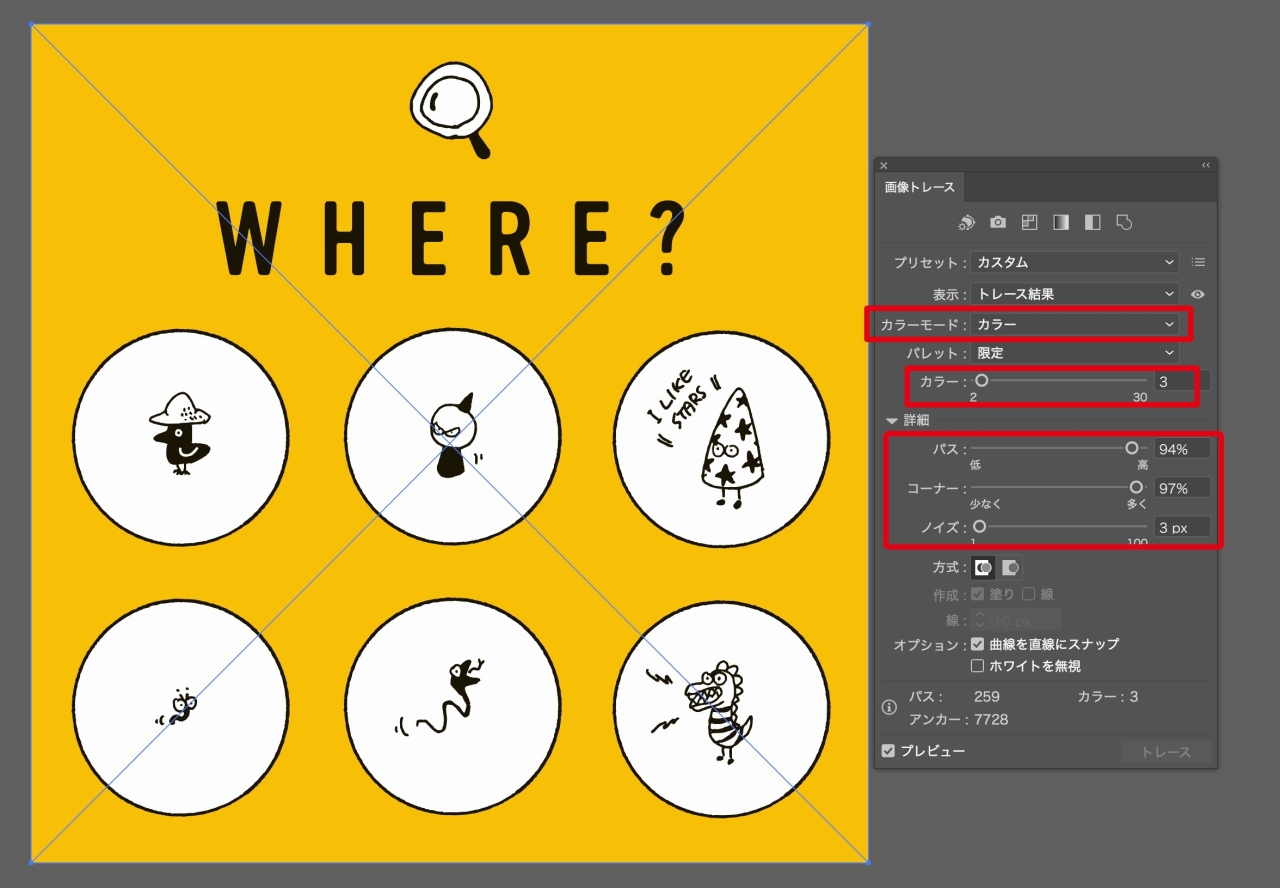
・カラーで行う場合は、可能な限り色数を少なく
・『詳細』> パスの数は多め
・『詳細』> ノイズは少なめ(ざらつきを出したいときは多め)
という方法です。
ここで微調整を行い、好みの仕上がりになるように設定します。
『詳細』からパスやコーナーを増やすことで、もともとのイラストに近づいていきます。
ノイズの調整も仕上がりに影響を与えるので、数値を色々と試してみましょう。
※複雑なイラストほど、処理に時間がかかります。
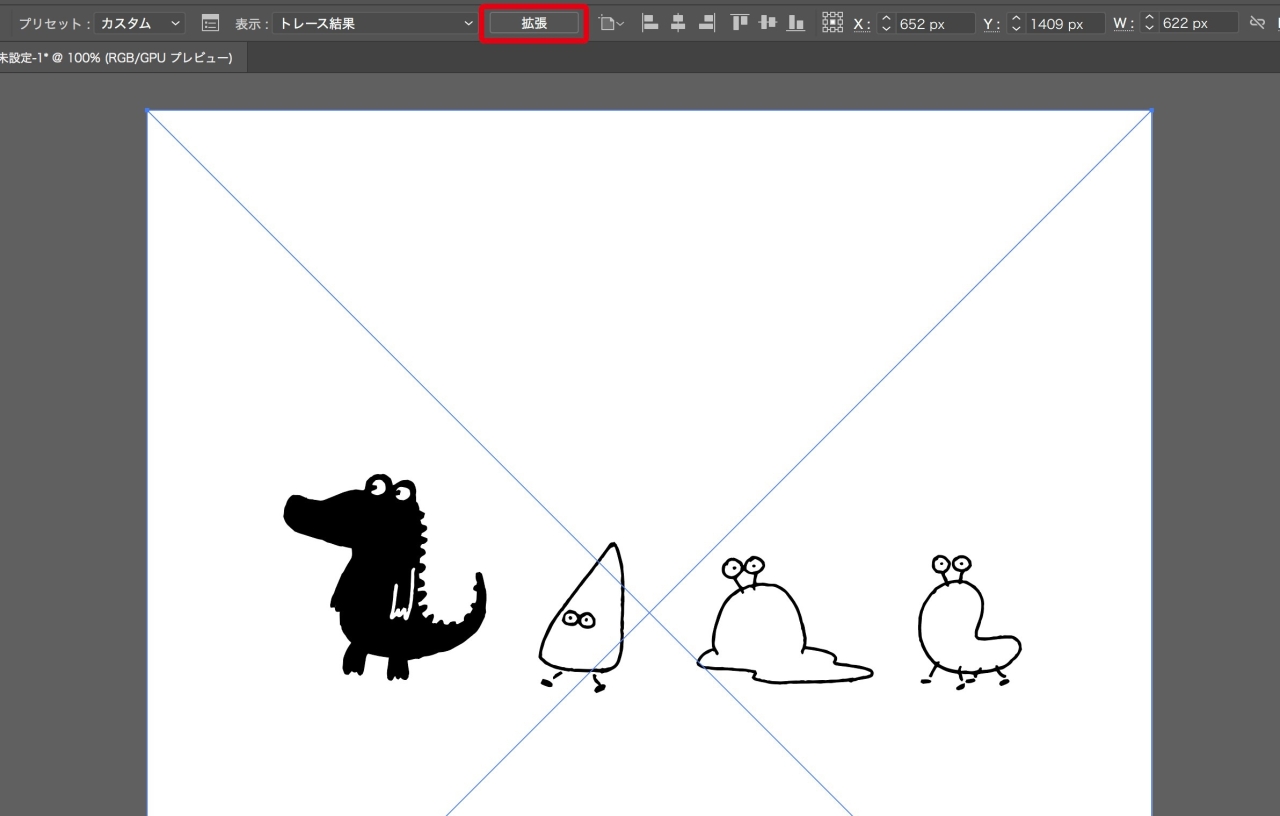
設定したあとは『拡張』を選択して、ベクターデータ化します。
ベクター化されたイラストの処理
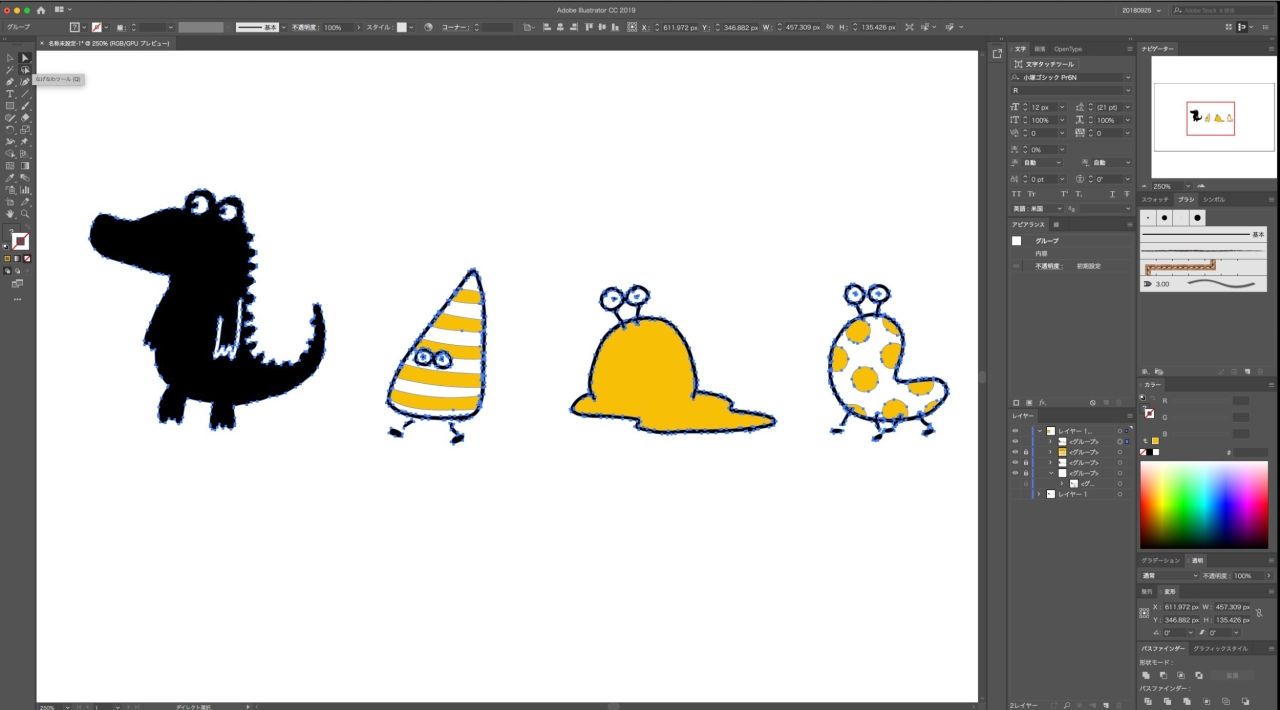
ベクター化されたイラストを加工していきます。
・色付け(カラーリング)
・パスがおかしい箇所の調整
・シャドウをつけたりなど、好みでスタイリング
色付けに関しては、
・ちまちまと手作業でパスの塗りを変更して着色
・ライブペイントで一気に
・ブラシツールで
など、様々な方法がありますが、シンプルなイラストの場合はひとつずつ『塗り』を変更して行い、複雑なイラストの場合はライブペイントでの作業がオススメです。
オプションの「ホワイトを無視」をオンにすると線画のみベクター化されます。
今回の解説では「ホワイトを無視」をオフにしていますが、用途に合わせて設定してみてください。
完成
ベクターデータに変更した後は、用途に応じて最終仕上げを行って完成です。
この方法で、手描きの雰囲気をあまり損なうことなくベクター化できるので、様々な用途に使用することができます。
・・・・・
【紙】アナログでの手描きイラストもベクターデータに変換してみよう
紙などに描いたイラストのベクターデータ化
紙などに描いたアナログイラストも簡単にベクターデータ化できます。
【手順】
・(紙に)イラストを描く
・スキャナーでイラストをスキャン(スキャナーが無ければiPhoneやデジカメで撮影しても大丈夫です)
・Photoshopで画像調整
・Adobe illustratorでベクターデータ化
・・・・・
紙に描いたイラストをスキャン(デジタルデータ化)
スキャナーが無ければiPhoneやデジカメで撮影しても大丈夫です。
iPhoneのカメラレンズは広角なので画像の歪みにご注意ください。
なるべく明るい場所での撮影がオススメです。
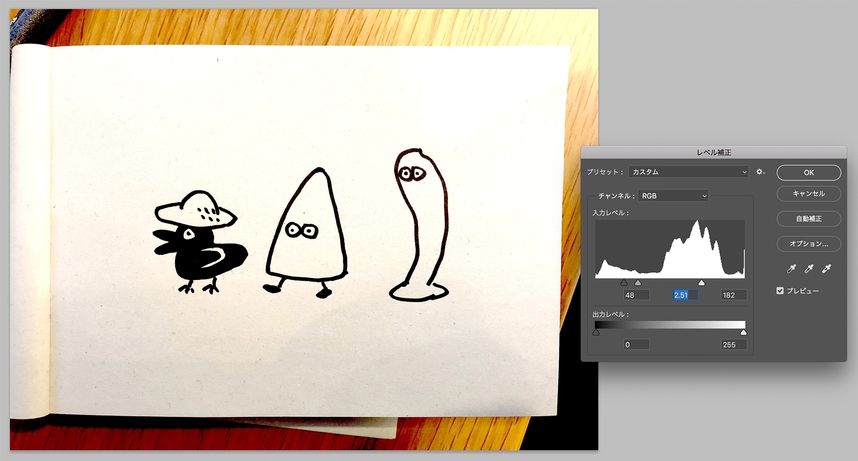
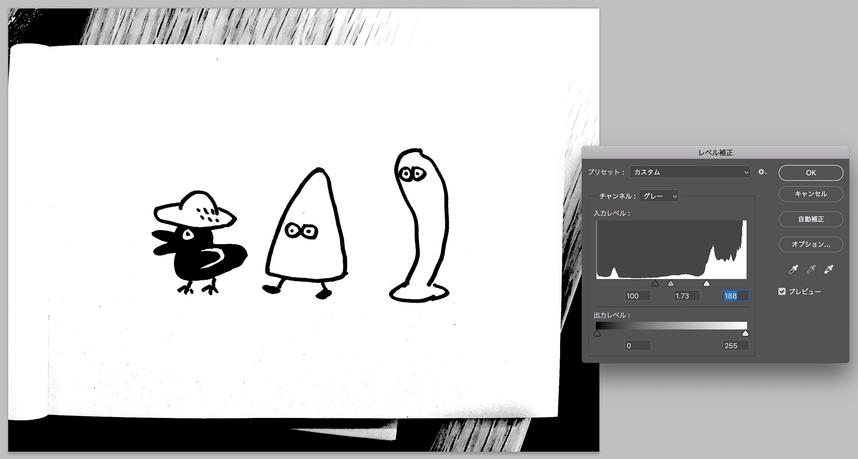
Photoshopで画像編集
スキャン(または撮影)した画像をPhotoshopで開いて、キレイにベクター変換できるように加工します。
・レベル調整
・グレースケール化
あたりを使用して、キレイなモノクロ画像になればOKです。
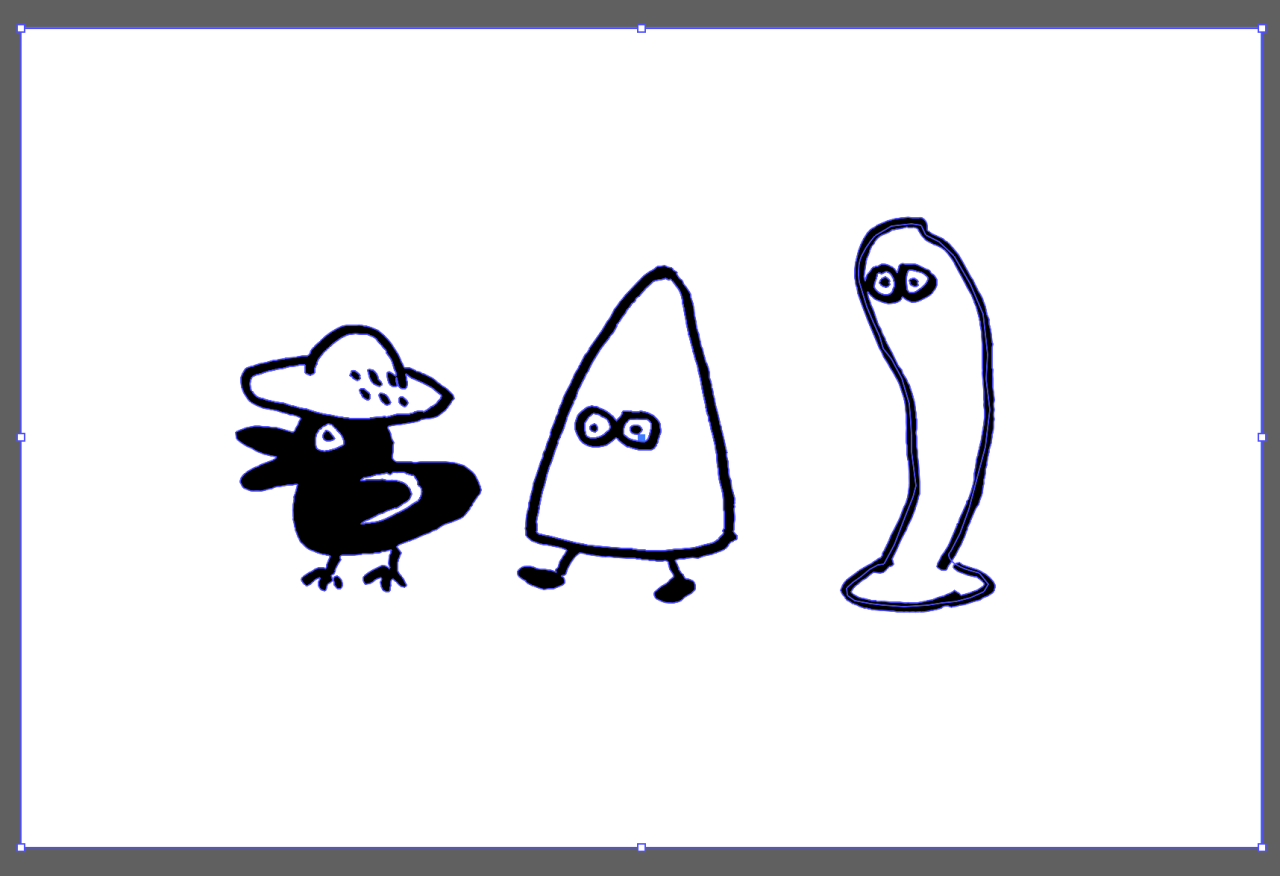
Adobe illustratorでイラストの読み込み〜ベクターデータ化
あとはデジタルイラストの変換方法と同じく、Adobe illustratorでイラストの読み込み〜ベクターデータ化するだけです。
・・・・・
イラスト以外の用途・ベクターデータの作成
手描きロゴの作成
上記のやり方で、イラストのベクターデータ化だけでなく手描きロゴなども作ることができます。
・・・・・
実際に仕事で行ったベクターデータ化〜出力の事例
大型出力(プリントアウト)事例
企業の営業用自動車にラッピングを行った(カーラッピング)事例です。
iPad Pro とProcreateで描いたイラストをベクターデータ化して、自動車の側面のサイズに合わせて出力。
※ラッピング作業は専門の業者さんに依頼しました。
各種グッズ制作事例
上記写真はグッズの制作事例です。
グッズ制作や印刷関連の多くの業者さんはピクセルデータよりもベクターデータで対応しているので、ベクター変換さえできればいろんなものを作ることができます。
このようにProcreateで描いたイラストでも、ベクターデータに変換処理を行うことで様々な用途で利用できるのでオススメです。