【a-blog cms】テーブルユニットに設定を追加する方法
テーブルユニットのカスタマイズ
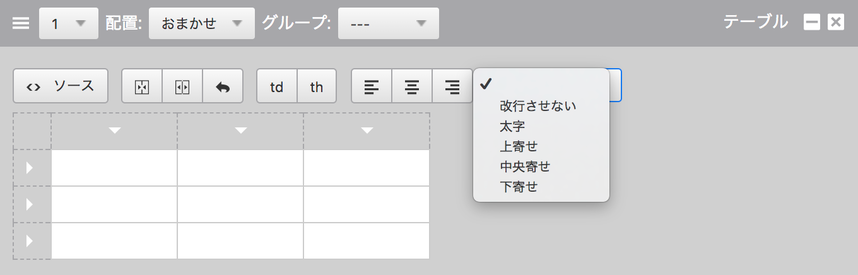
a-blog cms Ver. 2.7から加わったテーブルユニット。
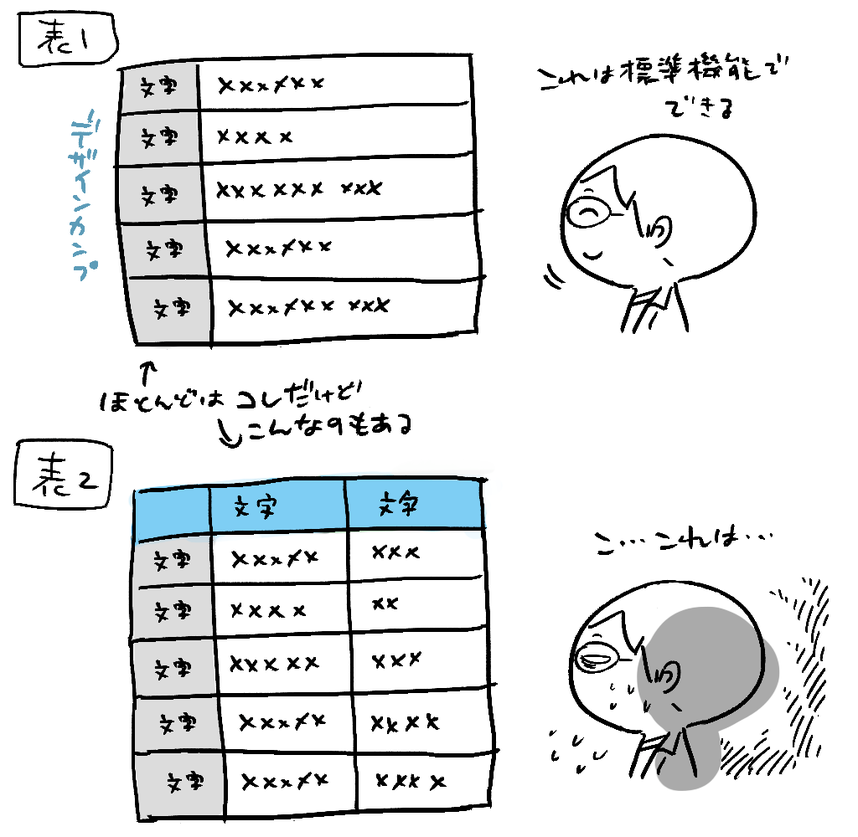
とても便利でよく利用しているのですが、先日クライアントさんから受け取ったデザイン案を実装していたら標準の機能だけでは作成できない表に出くわしました。
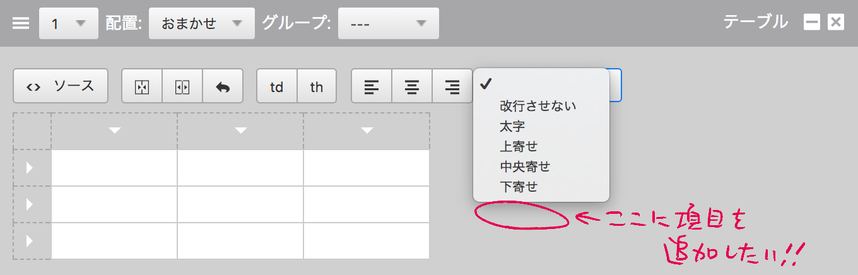
標準機能内での実装方法をあれこれ考えたのですが、結局テーブルユニットの装飾項目を追加するカスタマイズが必要だという結論に至りました。
装飾用のクラスを追加する
jsファイルなどの編集ページに以下の文を追加します。
今回はテーマ内の include > head > js.html 内に書き足しました。
'label'にはテーブルユニットに表示させる内容、"value"にはクラス名を入れます。
<script>
ACMS.Ready(function(){
ACMS.Config.aTableSelector.push({
'label': "背景ブルー",
"value": "table_bg_blue"
});
});
</script>
複数追加もできます
<script>
ACMS.Ready(function() {
ACMS.Config.aTableSelector.push({
'label': "背景ブルー",
"value": "table_bg_blue"
});
});
ACMS.Ready(function() {
ACMS.Config.aTableSelector.push({
'label': "背景レッド",
"value": "table_bg_red"
});
});
</script>あとは追加したクラス名のcssを追加するだけで完了です。
.table_bg_blue
{
background-color: blue;
}
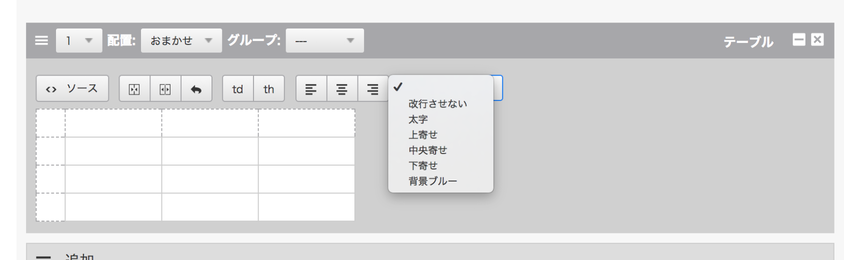
カスタマイズ後
カスタマイズすることでテーブルユニットの利用の幅が広がりそうです。
今回のカスタマイズのサポートをいただいたアップルップルさんありがとうございました。