ウェブサイトを制作するときにやっていること
以前は主に新聞や雑誌など紙媒体での仕事が中心でしたが、今夏から15VISIONにジョインしたことによりウェブ制作やUI設計などのウェブ関連の仕事がメインとなり、a-blog cmsに触れる機会が増えました(ウェブサイトを制作する際には基本的にすべてa-blog cmsを使用しています)。
今回は、普段ウェブサイトを制作するときに行なっている段取りや作業の流れ、取り組みについて書いてみようと思います。
情報設計(Information Architecture)
ウェブサイトの制作にあたってまず取り掛かるのが情報設計です。最初にクライアントさんとの綿密な打ち合わせと様々な下調べ、分析をしてから次のフェーズへ移行します。
この段階で失敗してしまうと、
- クライアントさんの意図しない成果物になってしまう
- 制作途中で見直す点や方向転換が増えて無駄な労力を要してしまう
- 納品後の運用でうまくいかない(集客やフィードバックに繋がらない)
など、多くの問題が出てきてしまうため、もっとも力を入れて取り組んでいます。
情報設計で行うこと
- クライアントさんとの綿密な打ち合わせ〜サイト制作の目的や制作後の運用目標を確認する
- クライアントさんにIAシートを渡して記入してもらう
- 3C分析やカスタマージャーニーマップの作成
- 競合サイトの調査:これから作るサイトの競合となりそうなサイトを検索エンジンで100件くらいピックアップし、特徴やサービス等の分析を行なって、まず競合サイト検索上位になるようにするにはどうすればよいか検討する
- コンテンツやサイト構成の検討
- ワイヤーフレーム作成とa-blog cmsでのサイト構成の設計:ここまでの流れを踏まえて、どのようにa-blog cmsでサイト構築をするか検討する
【15VISION いちがみ氏によるnoteの記事】
カスタマージャーニーマップはKeynoteでつくると便利 https://note.mu/ichigami/n/n465b443a178d
カスタマージャーニーマップ、Keynote でつくると便利。特に感情曲線の操作のしやすさと、Mac 使ってるエンジニアの方と共有できるのがでかい。 pic.twitter.com/Hrhpm0c31i
— いちがみ (@ichigami) 2017年12月19日
カスタマージャーニーマップやその他の情報設計・UXツールを誰でも簡単に使えるようなテンプレートにできないか、可能な限り手順を省いて効率化を図れないか、など模索しています。
”ストーリー”の視点
情報設計にストーリー理論を活かす
ストーリー理論とはストーリーを作るためのノウハウや知識・脚本術を指しています
”Airbnbの創設者に学ぶストーリーボードの必要性”より
「ストーリーボード」いう言葉を聞いた事があるだろうか? デザインの現場では必ずといって利用される重要なプロセスであるが、最近ではビジネスやプロダクト開発の場においても非常に重要になって来ている。
〜〜〜
映像業界で長年利用されて来たたこのストーリーボードであるが、現在はデザインやビジネス、商品企画の現場でも利用されているケースが増えている。
情報設計において出てくる情報のほとんどは単独で成り立っているものではなく様々なストーリーが含まれているので、ストーリーの視点を念頭に考えるようにしています。
クライアントのサイト制作の目的や動機、会社のバックグラウンドやサービス・商品の内容など、あらゆる内容にストーリーの視点から関連性や具体的な方向性を考えることで、アウトプットする情報の整理や必然性を見出します。
(カスタマージャーニーマップの制作は割と一般的な情報設計の手段ですが、これはペルソナに設定した人々の行動を具体的に想定した一連のストーリーです。)
ここでまとめられた情報とクライアントのサイト制作の目的や今後の目指す方向性・希望するサイトの構成や内容が食い違っている場合は、さらに打ち合わせを行って『ズレ』が無いようにします。
参考
※いわゆる物語としてのストーリーというよりはストーリーボード・イメージボードに近い内容ですが、ストーリー視点の有用性が書かれています情報を整理してa-blog cmsを用いたサイト設計に落とし込む
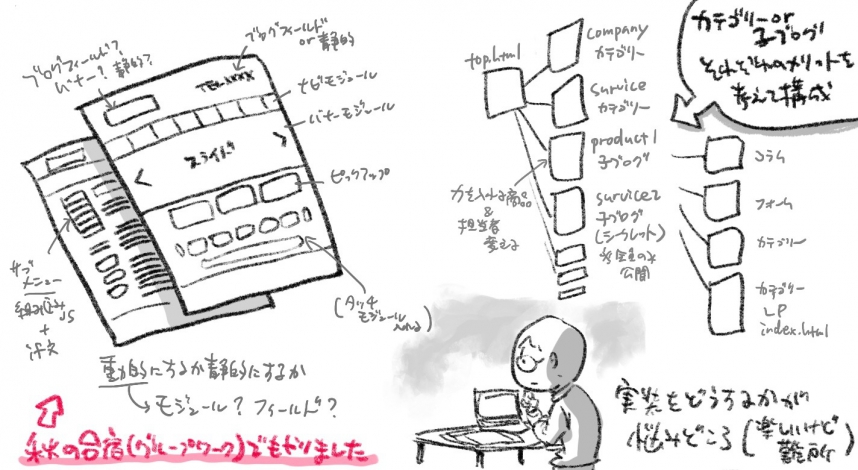
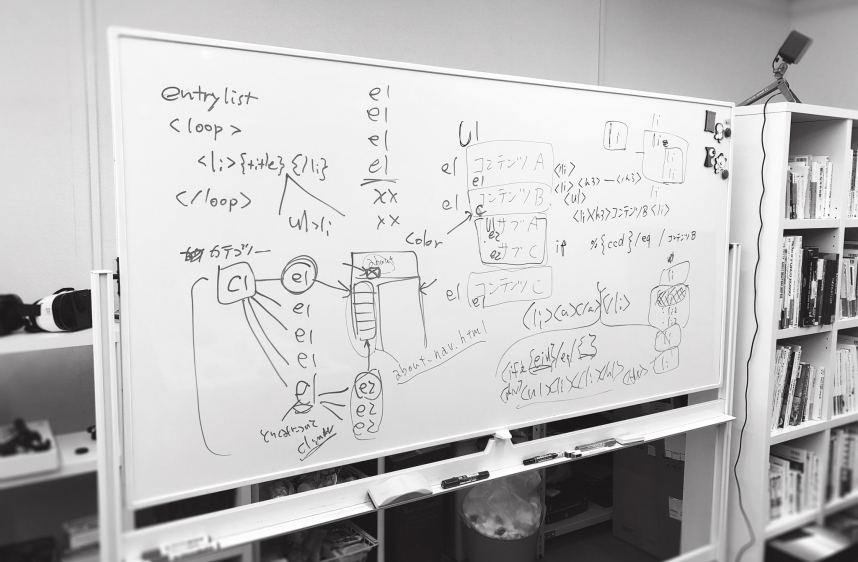
情報設計のフェーズでまとめた情報をAdobe XDやillustratorなどを使ってワイヤーフレームにし、また同時にa-blog cmsを使用してどのようなサイト構成にするか具体的に検討します。
検討する内容は
- コンテンツをカテゴリーで分けるか、子ブログで分けるか
- 必要なモジュール
- フォームの設置箇所や内容
- クライアントの更新箇所
- ユニットなどのカスタマイズ項目
- サブページ(entry.html)のデザイン
などです。
ここでウェブデザインへ進み、クライアントのOKが出たらコーディング(a-blog cmsの実装)へと進めます。
コンテンツの強化とサイトの成長を考える
情報設計の次に力点を置いているのがクライアントのブログ(コラム)作成です。
ブログの作成がサイトの成長や検索エンジンによる評価の需要なポイントになるため、簡単なブログ作成のレクチャーを含めた打ち合わせを行なって、コンテンツとして成立するブログを発信できることを目指します。
きちんと書かれたブログは書かれた後も長期間に渡って閲覧され、サイトの滞在時間や回遊性アップに繋がることをクライアントに伝えると(例えば【月に10,000PV & 平均滞在時間5分】の記事は、50,000分=約833時間=約35日分の営業に相当すること)、サイト運用の意識を高く持ってもらえています。
ブログ作成で意識するおもなポイント
- コンテンツとして成立する内容にする
- 誰にでも通用する幅広い内容ではなく、読者となるペルソナを設定し、なるべく深く掘り下げた内容にする
- 書こうとする内容のキーワードで検索をかけ、上位にくるものとの比較検討〜切り口を変えたり、より深い内容を目指す
- クライアントが自分たちで大した内容だと思っていなくても読者からは有益な情報であることが多いので、初めからボツにせずにアウトプットしてみる
クライアントが使いやすい設計
なるべく使いやすい・誤操作しないサイト作りを心がける
納品後にサイト(a-blog cms)の使い方や管理方法を含めた解説を行いますが、どうしても誤操作のリスクや操作の難しさが伴うので、できるだけミスがなく簡単に使えるように実装しています。
おもな実装内容とクライアントに説明すること
- モジュール操作ボタン(<!--#include file="/admin/module/setting.html" -->)は必要最小限にとどめる(必要な箇所のみ表示)
- 管理画面からではなく、カテゴリーページからエントリー作成してもらう
- テーマフォルダから使用しないテーマを削除しておく
- 「簡単」に使えることをアピールして、操作への敷居を下げる(パソコン操作が苦手な方もいるので)
- ユニット数の多いエントリーは複製して編集してもらうことで手間を減らす
- 頻繁に編集する項目はタッチモジュールでトップページに編集ボタンを置いておく(ログインしたらすぐに編集にいける)
※制作する方によってクライアントに伝える管理方法やサイトの実装は異なると思うので参考まで
マニュアルを考える
web制作非経験者であっても使いやすいのがa-blog cmsの特徴ですが、それでも初めて操作する方への使用方法の説明はもう少し工夫できないかと模索中で、一つの手段として検討している中にマニュアル製作があります。
親しみやすく分かりやすいマニュアルを作成することによってクライアントの更新操作への精神的ハードルを下げたり、webやパソコン操作にもあまり詳しくない更新担当者の誤操作リスクを低減させる狙いです。
a-blog cms制作者間では管理画面のカスタマイズがポピュラーな印象がありますが、こういったアプローチも有効ではないかと考えています(あくまで検討中です)。
※勝手に親しみやすそうなキャラクターを作ってみましたが、あくまでアンオフィシャルな模索段階です。
※この漫画はiPad Pro + Procreate で作成しました。
制作者視点とクライアント(利用者)視点で見るa-blog cms
a-blog cmsを使っていて感じるのは、(あくまで個人的な意見ですが)ウェブサイトの制作者にとってはノンプログラマブルで制作しやすい・高機能、クライアントにとっては直感的でわかりやすい・使いやすい、ということです。
制作者側の視点だけでa-blog cmsを捉えると、PHPを書かなくても構築できることやカスタマイズや実装の方法(応用的な使い方)などに着目しがちですが、クライアントがサイトをどのように使うか、サイトの運用と成長、コンテンツの質の向上にも目を向けることが大事だと考えています。
おまけ
今年もa-blog cmsに大変お世話になりました。
a-blog cms Training Camp 2017 Springでのユーザーセッションで発表(しかも場所は名古屋城)、富山での初勉強会開催、15VISIONにジョイン、a-blog cmsキャンディを食べたら歯の詰め物が取れて歯医者に行く、など充実したa-blog cms YEARとなりました。
今後のバージョンアップでますます多機能かつ高性能になるとのことで、とても楽しみにしています。
※当エントリーはa-blog cms Advent Calendar 2017 23日目の記事として作成しました。