【a-blog cms】エントリーの日付が現在よりも古くなったら表示を出す方法(イベントの終了表示など)
a-blog cmsでエントリーの日付が現在よりも古くなった時の表示
おもにイベント用のページで、そのイベントが終わったら『終了』と表示する方法を紹介します。
(忘備録を兼ねた記事です)
具体例をあげると以下のような際に使えます。
【ライブ告知】
・ライブ情報を1エントリーで作成
・エントリーの日付はライブの開催日で作成
・ライブの告知がサイトに表示される
・ライブが終了したら(閲覧している時間がエントリーの日付を越えたら)、サイトには『満員御礼』などの表示
【イベント告知】
・イベントのお知らせを1エントリーで作成
・エントリーの日付はイベントの開催日で作成
・イベントの告知がサイトに表示される
・イベントが終了したら(閲覧している時間がエントリーの日付を越えたら)、サイトには『終了しました』などの表示
・・・・・
カスタマイズ方法
%{U} と {date#U}という2つの変数を利用します。
********************
グローバル変数 %{U}:Unix Epoch (1970 年 1 月 1 日 0 時 0 分 0 秒) から現在までの秒数
変数 {date#U}:Unix Epoch (1970 年 1 月 1 日 0 時 0 分 0 秒) からエントリーの日付までの秒数
********************
※使用モジュールはエントリーサマリーとエントリーボディーを想定しています。
↓グローバル変数の参考ページ(公式)
コード
以下、コードサンプルです。
条件分岐(if文)で表示 / 非表示を切り替えます。
{date#U} が%{U} 以下の場合、つまり、現在の時間よりエントリーに登録された日付が小さい(=古い)場合にタグが表示されます。
<!-- BEGIN_IF [%{U}/gte/{date#U}] -->
<span class="label__date_past">開催終了</span>
<!-- END_IF -->
<!-- CSSで表示を調整してください -->
<!-- モジュール内で使用してください -->デフォルトのエントリーサマリーのスニペットの中で使用する場合のサンプルコード
<!-- BEGIN_MODULE Entry_Summary -->
<div class="acms-margin-bottom-medium">
@include("/admin/module/setting.html")
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<div class="acms-grid">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<div class="acms-col-md-4 js-autoheight-r"><!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}" alt="{alt}" class="acms-img-responsive"><!-- END image:veil --><!-- BEGIN noimage --> <img src="/images/default/noimage.gif" alt="" class="acms-img-responsive"><!-- END noimage -->
<h3>{title}</h3>
<!-- BEGIN_IF [%{U}/gte/{date#U}] -->
<span class="label__date_past">開催終了</span>
<!-- END_IF -->
<p>{summary}</p>
<p><a href="{url}" class="acms-btn">詳細をみる</a></p>
</div>
<!-- END entry:loop -->
<!-- END unit:loop -->
</div>
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink --><li><a href="{url}">« 前の{backNum}件</a></li><!-- END backLink -->
<!-- BEGIN page:loop --><li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li><span>...</span></li><li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="{url}">次の{forwardNum}件 »</a></li><!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</div>
<!-- END_MODULE Entry_Summary -->
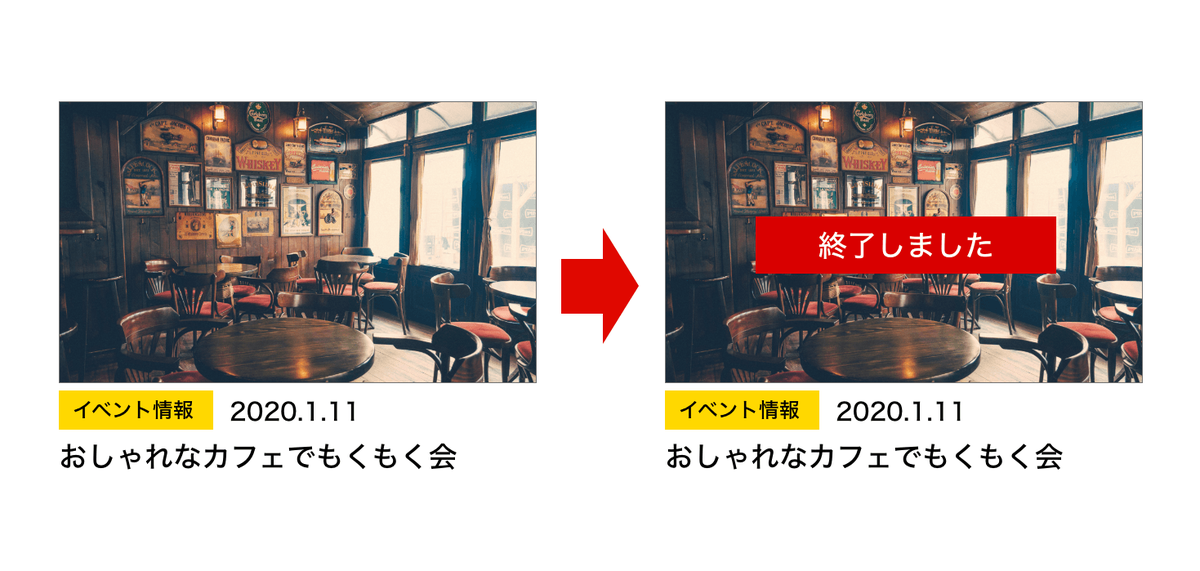
実装サンプル画像
注意点
以下の点に注意してください。
・エントリーの日付=イベントの開催日(多くのケースで未来)になっていること。
・エントリーの日付の時間を「イベントの終了予定時刻」にすること(イベント開始時刻とかに設定してあると、まだ終わっていないのに「終了」と表示されることになります)
・モジュールの<!-- BEGIN unit:loop --><!-- BEGIN entry:loop -->の中で使用しないと{date#U}が展開されません。
※ <!-- END entry:loop --><!-- END unit:loop -->で閉じるのも必須
・・・・・
余談
『イベントが終了したら表示させない』という方法もできないかと模索しました。
【イベント開催前の表示】
イベントA
イベントB
イベントC
イベントD
【イベント開催後の表示】
イベントA
イベントB
イベントC(一覧から消える)
イベントD(一覧から消える)
上記のように、イベントが終了したら『終了』表示ではなく、一覧表示から消える、というカスタマイズです。
if文やその他JavaScriptなどをいろいろ検討しましたが、いまいち上手くいかず悩むハメに。
う〜ん。
で。
よく考えたら、エントリーに『掲載期限』というものがデフォルトでありました。
灯台下暗し。
閲覧ありがとうございました。
参考になれば幸いです。