iPad Pro・Procreate・After Effectsで簡単に作るアニメーション(ロトスコープ)
ロトスコープアニメーションの作成
ロトスコープとは
ロトスコープ(英語: rotoscope)はアニメーション手法、もしくはVFX手法のひとつ。「ロト」と略すこともあり、「ロトする」などとも言う。
─────────────
【ロトスコープ(アニメーション)】
モデルの動きをカメラで撮影し、それをトレースしてアニメーションにする手法。マックス・フライシャーにより考案され、短編アニメーション映画『インク壺の外へ』(1919年)で初めて商業作品に使用された。
〜〜〜〜〜(以下略)
出典: フリー百科事典『ウィキペディア(Wikipedia)』
簡単に言うと、実写を元に絵を描いてアニメーションを作成する方法です。
【手順紹介】作成のおおまかな流れ
- アニメの元になる動画素材を用意〜Photoshopで制作箇所の動画を切り取る
- Photoshopでアニメgifの書き出し〜コマ整理
- Procreateでファイルの読み込み
- Procreateで作画
- Photoshopでレイヤー整理
- After Effectsでファイル読み込み〜アニメへ
作業解説
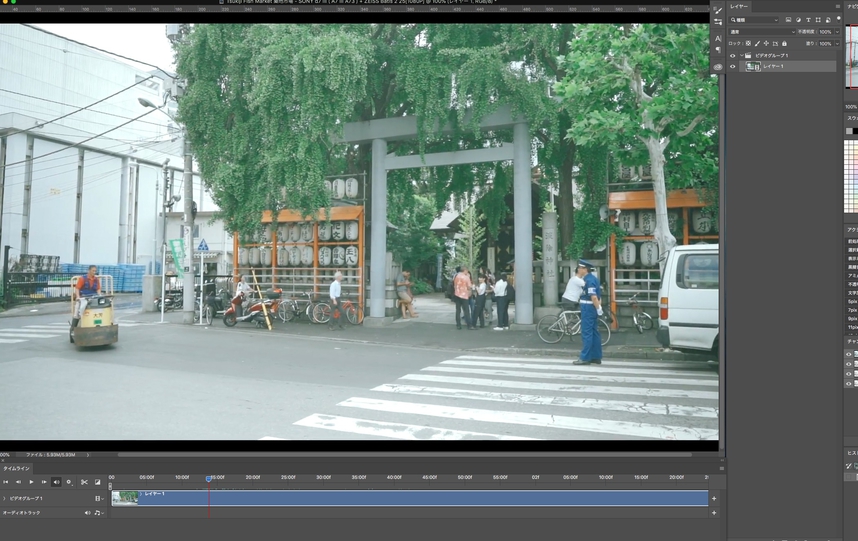
1:アニメの元になる動画素材を用意〜Photoshopで制作箇所の動画を切り取る
動画ファイル(.mp4など)をフォトショップで読み込みます。
その後、使用する箇所(アニメにする箇所)を選択し、トリミングします。
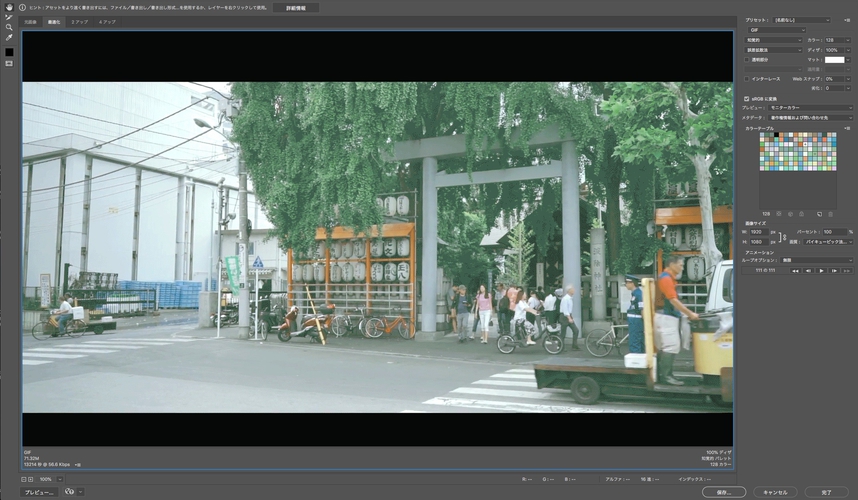
2:Photoshopでアニメgifの書き出し〜コマ整理
Photoshopで
ファイル > 書き出し > Web用に保存
から、gifを選択し、アニメーションgifで書き出します。
**********
【余談】ウェブ用に載せるアニメgifはこれで作れるので、デジカメなどで撮った動画をアニメgifにする場合は、このやり方で書き出して使用したりしています。
**********
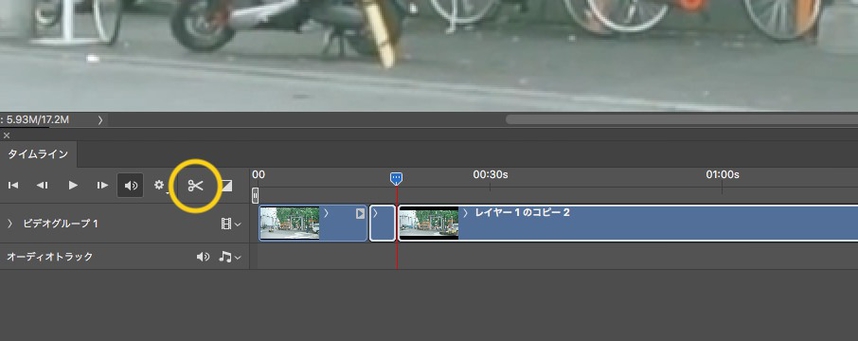
書き出した後、gifファイルをそのまま読み込むのではなく、再度Photoshopで読み込みます。
──────────────────
【コマの整理】
書き出されたファイルは1秒間あたり30コマ(動画を60fpsで撮っている場合は60コマ)もあるため、このまま描き起こすと大変な作業になってしまいます。
※がんばってそのまま描き起こすと非常になめらかなアニメーションになりますが、大変すぎるのでオススメしません。
なので、Photoshopで再度gifファイルを読み込み、レイヤーを減らします。
なるべく規則的に2〜5コマ(レイヤー)につき1枚、レイヤーを削除していきます。
レイヤーを減らすほどカクカクしたアニメになり、レイヤーを残すほど滑らかなアニメになります。
描き起こすレイヤーを準備できたら、『別名で保存』などを実行し、.psdファイルで保存します。
その後、保存された.psdファイルをiPadのProcreateで読み込みます。
***macの場合はAir DropでiPadに飛ばすだけで簡単に読み込みができます。
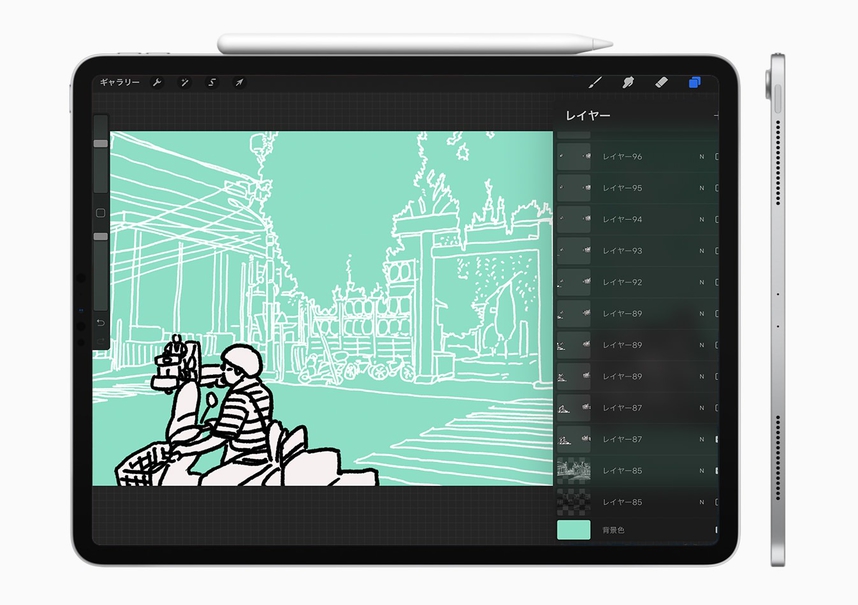
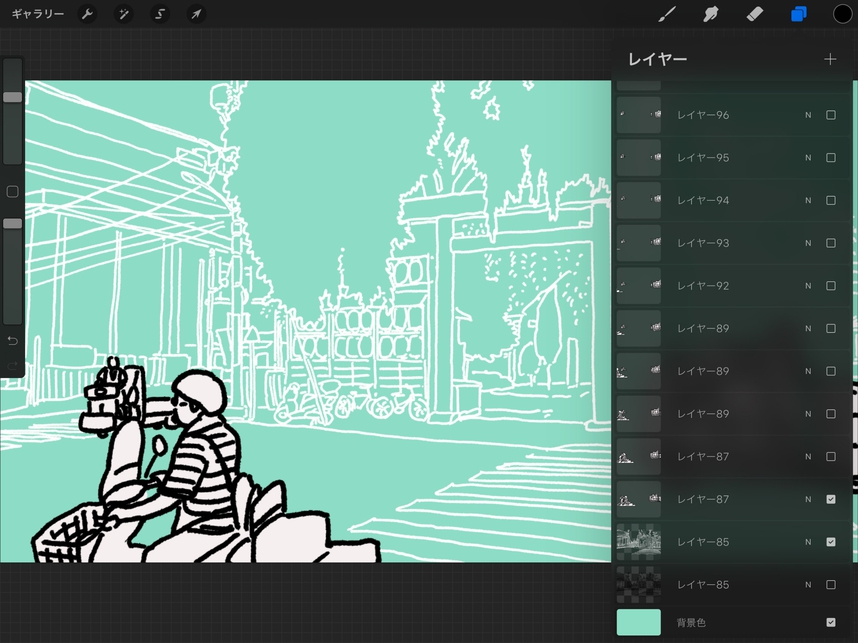
3:Procreateで作画
Procreateでpsdファイルを読み込むとレイヤー構造が保たれたまま展開されるので、トレースして1コマずつ絵に起こしていきます。
***
【注意】
作業前にProcreateでサイズ確認しましょう。
Procreateで絵を描くにあたり、画像(キャンバス)サイズは仕上がり動画のサイズを考慮して作業することをお勧めします。
(例)
Full HD
1980 x 1020
など
***
1コマあたり、最低でも3つの絵(レイヤー)ができあがっていくため、割とあっという間にProcreateの上限レイヤー数に達してしまいます。
上限レイヤーに達した場合は、ファイルを複製し、複数のファイルにまたがって作業を進めます。
トレースが終わったら、トレース元の動画のコマは削除していきます。
【レイヤー構造】
□←トレースした線画
■←線画用のカラー
■←元絵(元の動画)
□←トレースした線画
■←線画用のカラー
■←元絵(元の動画)
□←トレースした線画
■←線画用のカラー
■←元絵(元の動画)
・
・
・
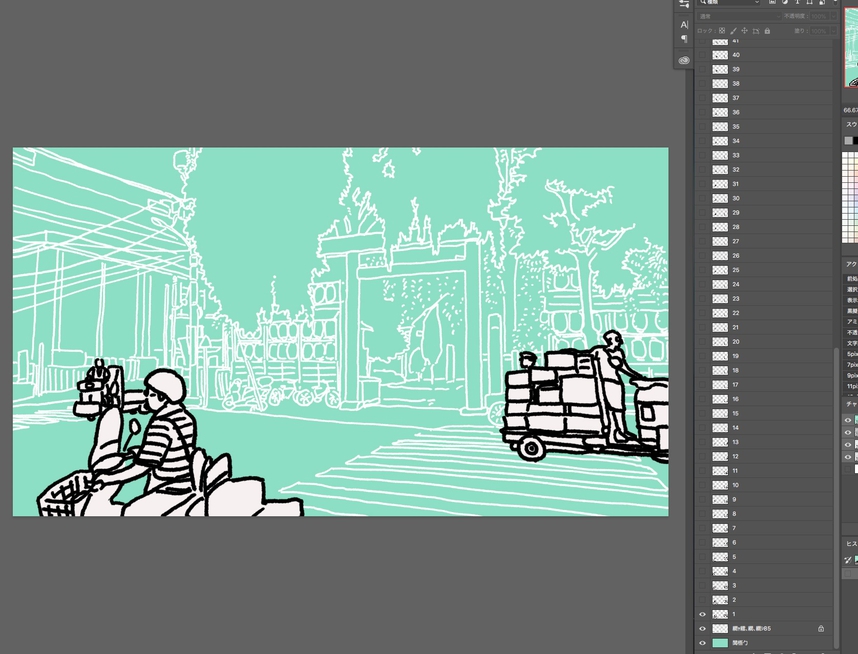
4:Photoshopでレイヤー整理
トレースが終わったら、.psdファイルで書き出し、パソコン側で受け取り、After Effectsで読み込む前にPhotoshopでファイルを開きます。
1:.psdで書き出し
2:パソコンでファイルを受け取る
3:Photoshopで開く
Photoshopで開いたら、レイヤーの整理と時間軸に沿ってレイヤー名の調整をします。
・レイヤーの整理(無駄なレイヤーの削除や結合)
・レイヤー名の調整(レイヤーに1、2、3、4、5〜〜〜と名前をつけていくだけ)
※ここでレイヤーを整理しておかないと、After Effectsで正常に読み込めなかったりして非常に手間取ります。
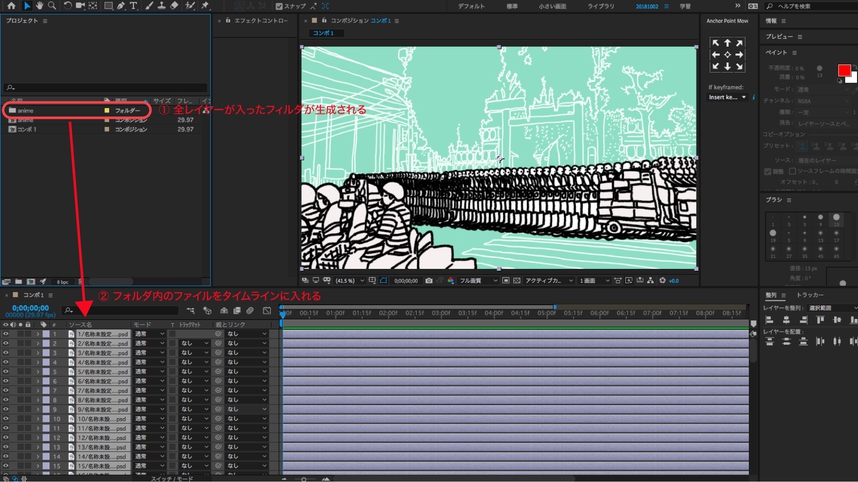
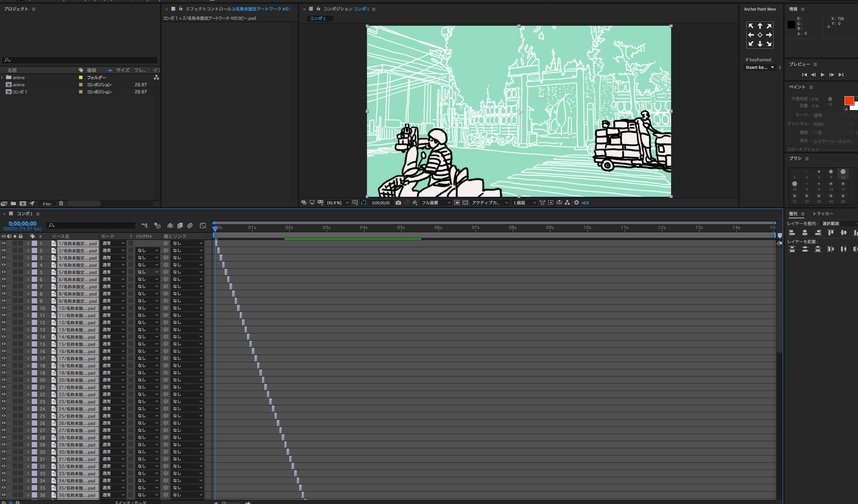
5:After Effectsでファイル読み込み〜アニメへ
・After Effectsを起動
・新規コンポジションを作成
・.psdファイルの読み込み
── 読み込みの種類:コンポジション - レイヤーサイズを維持
── 編集可能なレイヤースタイル
・読み込んだファイルから.psdファイルに含まれる全レイヤーを含んだフォルダが生成されるので、読み込んだレイヤーをタイムラインに並べる
読み込み方を誤ると各レイヤーが統合された状態になり、アニメーションが作成できないので注意してください。
読み込んだ画像のサイズがコンポジションと合わない場合は、全レイヤーを選択した状態で
レイヤー > トランスフォーム > コンポジションに合わせる
で調整します。
・タイムラインパネルに並べたアニメーションさせるレイヤーの時間を1〜3フレームに縮める(背景は縮めずに固定)
・パラパラ漫画のように展開するよう、アニメーションさせる順番に並べる
【オススメの並べ方】
レイヤーを全選択
アニメーション > キーフレーム補助 > シーケンスレイヤー
>>> これで一括でレイヤーが時間軸に沿って、階段状に並びます。
・ほぼ完成
1フレームだと動きが早すぎるので、2〜3フレーム単位で動かすとちょうどいい早さになります。
(描いた絵の量によってはカクカクしてしまいますが、それも味ということで…)
あとはBGMや効果音をつけたりすれば完成です。
完成した動画サンプル
元の動画の音は一切使わず、フリー効果音素材(街の音や乗り物の音)を複数組み合わせて使用しています。
オープニングの文字もProcreate描いたものをAfter Effectsで加工して作成しています。
ロトスコープ以外のアニメーション
今回紹介した方法ではロトスコープアニメーションを作成できますが、元になる動画(と、その手順)を省けば普通のアニメーションを作成することもできます。
要は普通のアニメです。
・Procreateでアニメーションになる絵を描く
・パソコンで絵を取り込み、Photoshopでレイヤー整理
・After Effectsで動きをつける
・完成
ロトスコープに比べて通常のアニメーションの方が作業序盤での手順が少ないので、いきなりアニメ作成に入ることができます。
ぜひチャレンジしてみてください。
After Effectsを使って作れる一般的なアニメのデモ
↓After Effectsで作れる普通のアニメのサンプルです。
動かす絵のパーツ(顔、体、手足、など)を用意して、キーフレームを打って動かしています。
コマごとの絵を描いて動かすアニメではないのでそれほど手間が掛からず、After Effectsを使ってアニメーションを作る場合はこちらの方が一般的です。
参考にご覧ください。
サンプル1
サンプル2
こちらは各キャラクターごとに1〜4枚の絵を描いてアニメーションさせています。
移動するキャラ、上下左右の動きはキーフレームを打って作成。
(ギターは自分で弾いて録音したものです。)
オススメのAfter Effects勉強法
After Effectsは操作が複雑で、使いこなせるようになるまではとても苦労します。
(学習コストが高く、一人で調べながら操作を理解するのは至難の技。)
【オススメのAfter Effects学習法】
・UdemyのAfter Effects講座
・YouTubeのチュートリアル動画
・ウェブ上のブログ記事など
・本
After Effectsを使いこなすにあたって、一番のオススメはUdemyのAfter Effects講座です。
チュートリアル本もアマゾンなどで探せばたくさん出てきますが、Udemyの方がはるかに理解しやすいです。
※初心者向けから高度なVFX処理系まで内容が豊富 & レッスン動画を観るだけ。
Udemy
![]()
割引セールもけっこう頻繁におこなわれているので、定価の半額以下でレッスンが受けられたりします。
Udemyで学習 > YouTubeのチュートリアル動画や本・ブログで補完(あとは知人などに教えてもらったり)
が手軽で時間を掛けずにAfter Effectsを習得できる方法だと思います。
オススメのUdemy講座
UdemyのなかでもイチオシなのがOMOKAGE TVさんの講座です。
初心者向けの基本から3Dエフェクト、カメラ、その他VFXなどの高度なエフェクト技術まで幅広いレッスン内容です。
(Premiereの講座もオススメ。)
↓初心者〜応用編コース
After Effects Class 初めてでも安心!現役クリエイターが教える動画コンテンツ制作術↓こちらはちょっと高度な内容なので中級者以上向けです。
After Effects cc : はじめてのVisualEffects!プロが教えるVFX動画制作オリンピックに向けて動画広告市場はTV広告市場を超える勢いです。歌手が音楽PVを持つように、会社が企業PVを持つ時代になります。動画スキルがあれば個人でもあらゆる分野で活躍することになるでしょう。アフターエフェクツでチャンスを掴んでください
Visual Effectsの技術を習得し、身近な環境でテレビや映画にありそうな視覚効果映像を作れるようになります。今まさに必要とされているスキルを習得することであらゆる場所で重宝される人材になることでしょう。映像を見る側から見せる側へ!
【After Effectsの学習にオススメのYouTube動画】
TORAERA DOUGA
https://www.youtube.com/user/toraera
TORAERA DOUGAさんはAfter Effectsチュートリアル動画をたくさんアップされているので参考になります。
【参考】無料のAfter Effects用ツールまとめ
After Effects販売25周年記念 無料のAfter Effects用ツール をまとめてご紹介します
After Effects関連書籍
はじめよう! 作りながら楽しく覚える After Effects
とりあえずAEの主要な機能と使い方を広く浅く理解することで、多くの人が最初のハードルを越えられる。なによりも、実際に自分の手を動かして使ってみることが大事。超初心者オマカセ。
Adobe After Effects トレーニングブック サンプルデータを触りながら学べるハンズオン形式の解説書
初心者から現場の人まで必ず役立つ
圧倒的なボリューム&クオリティ
本書はAfter Effectsの機能名で章立てされており、作例を作りながらそれらの各機能の意味や操作方法などを学んでいくというつくりになっています。さらにそれらの章の途中途中には、該当する機能を用いた個別の作例がいくつも挟み込まれているので、自身の作りたい映像や使いたい効果と照らし合わせて、適切な作例を参照するという利用方法も可能です。
本文は、オペレーションに困らないだけの豊富な解説テキストと図版で構成されており、各解説項目のはじめには「学習のポイント」、おわりには整理された「要点」が明記されているので、一人の学習であっても予習復習がしやすくなっています。さらに、解説の合間にはTIPS、POINT、注記などの付帯情報が数多く盛り込まれているため、知識をより深化させるにはもってこいです。
プロが教える! After Effects デジタル映像制作講座 CC/CS6対応
はじめての人でも大丈夫!一歩進んだムービー作成に挑戦!モーショングラフィックスの基本から各種エフェクトまでサンプルを使ってステップ単位でマスターできます。
After Effects FIRST LEVEL:ゼロからはじめる映像制作基礎テクニック
AE初心者・未経験者のための最初の一冊!演習用素材をダウンロード提供!ハンズオンで覚える必須機能&テクニック!